如何设置NotificationX以显示WooCommerce销售通知? #
Sales Notification lets you display the recent purchase of your products made by the customers as a notification popup on your website. Thanks to this amazing FOMO Technique, you are able to immediately grab the attention of your visitors & increase your conversion rate. With NotificationX,您可以在WordPress网站上轻松设计出引人入胜的销售通知,以保持所有人的参与。
在开始之前,请确保您已经激活 WooCommerce WordPress网站上的插件。

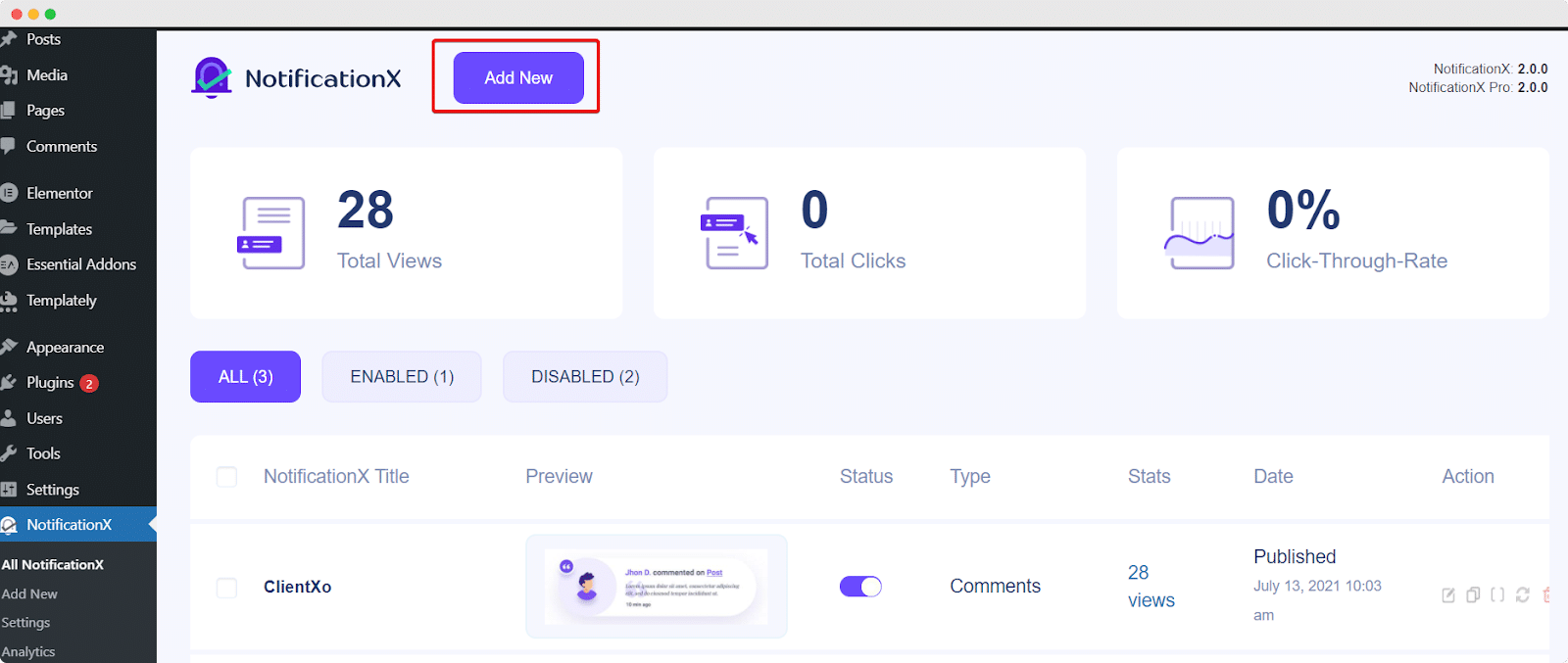
步骤1: 转到WordPress仪表板并导航至 wp-admin-> NotificationX-> NotificationX。然后在顶部,单击 '添新'.

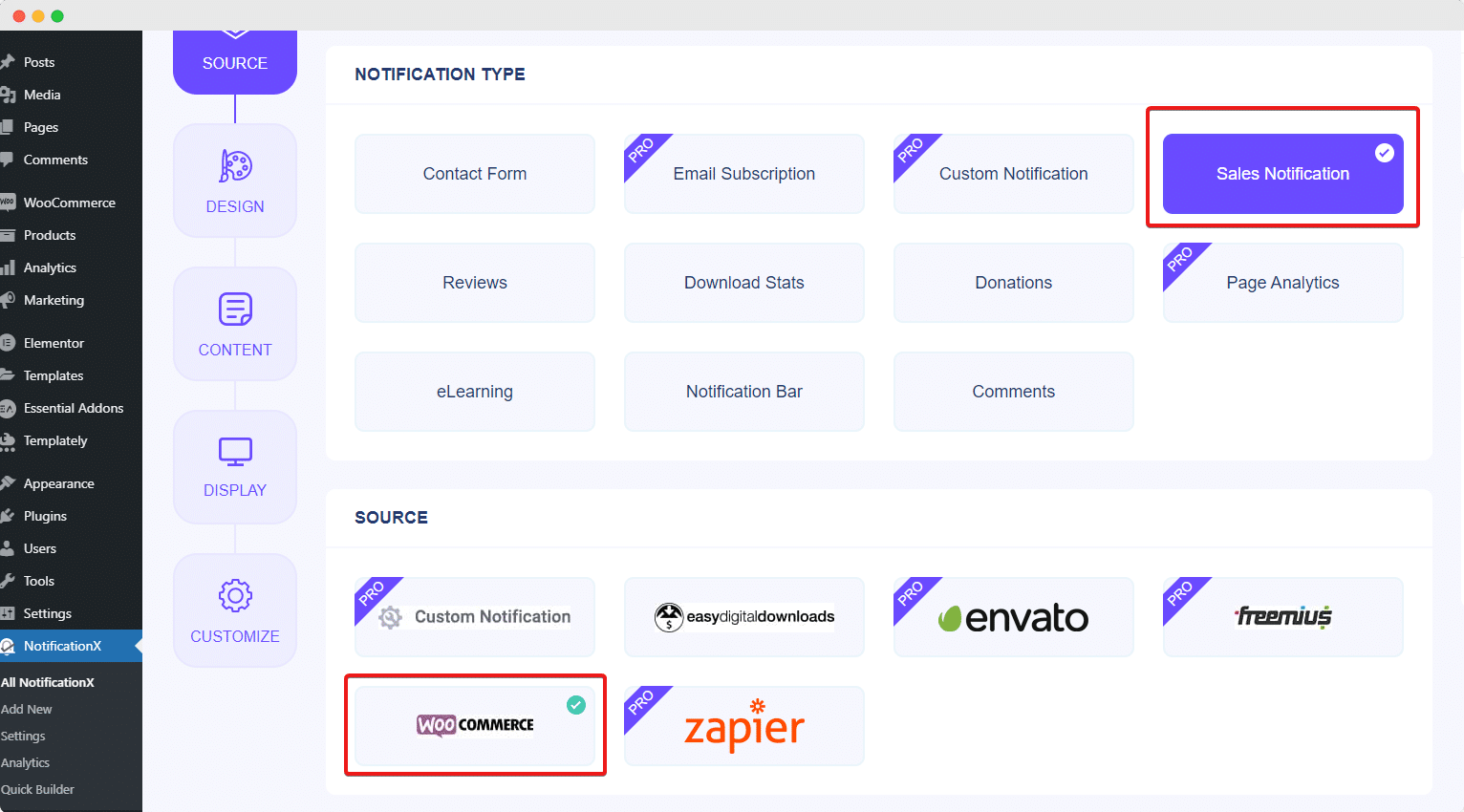
第2步: 完成第1步后,您将被重定向到 '资源' NotificationX的标签页。您还可以放置标题。使用下拉菜单选择“销售通知”作为您的通知类型。然后,只需选择 “ WooCommerce” 作为你的来源。然后,继续并单击 '下一个' 按钮。
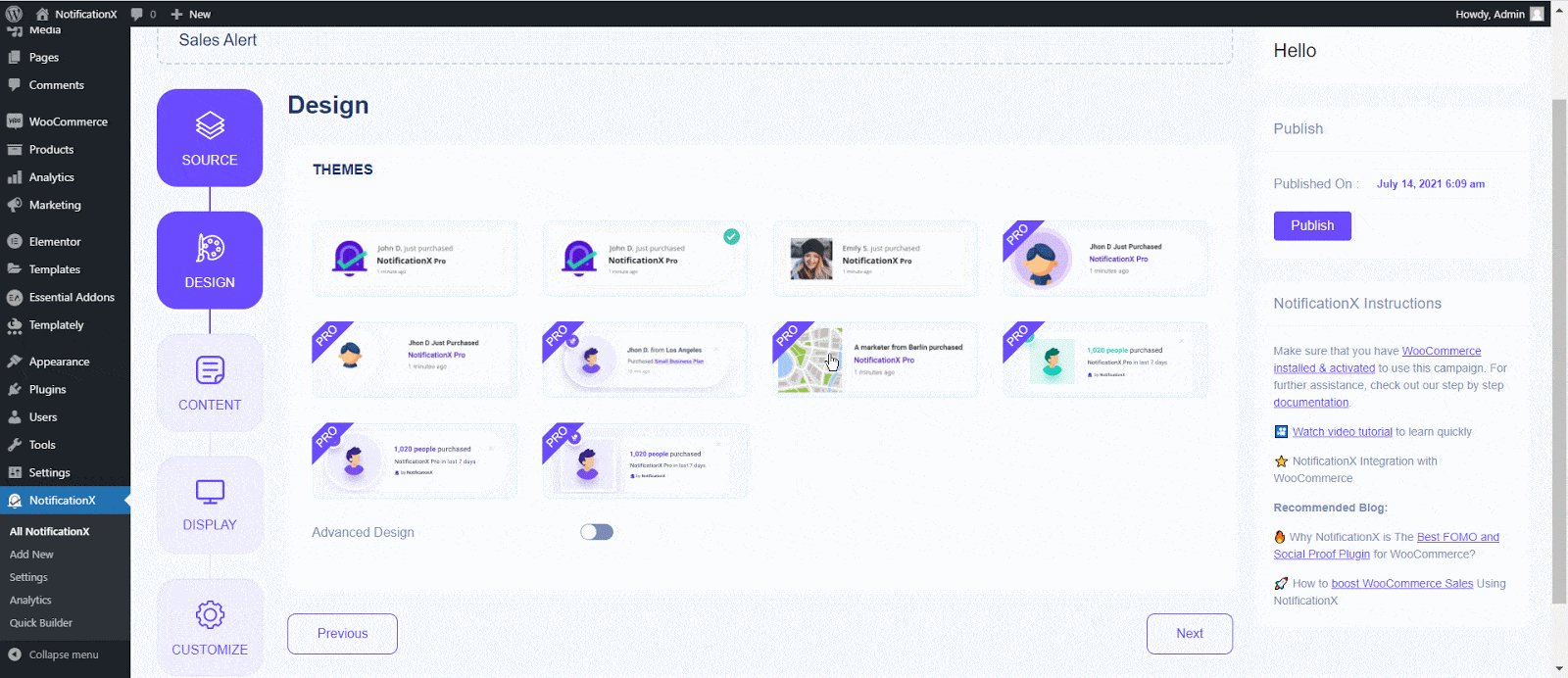
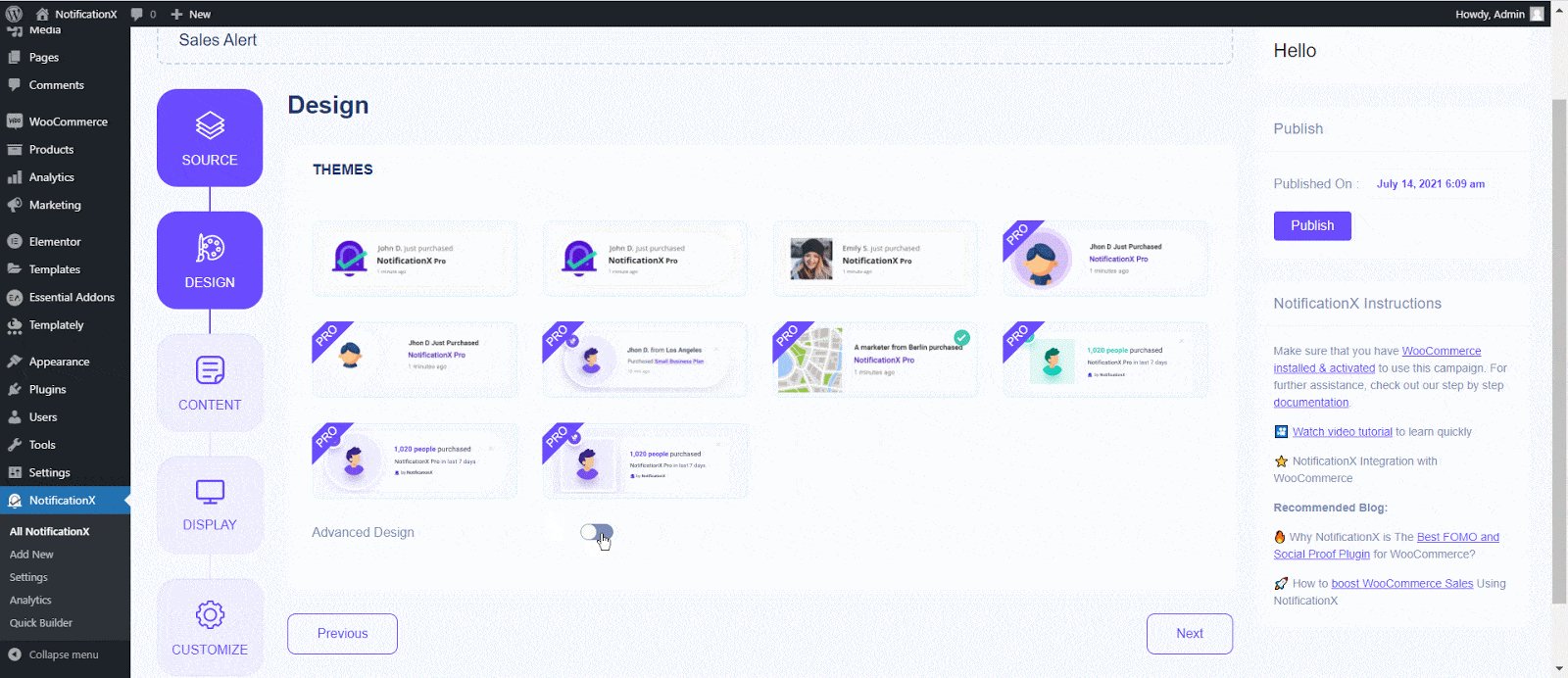
第三步: 来自 '设计' 标签,您可以选择一种布局,还可以根据自己的喜好灵活使用“高级设计”选项来自定义它。来自 '主题' 部分中,所选的布局是“销售通知”将如何在您的网站上显示。
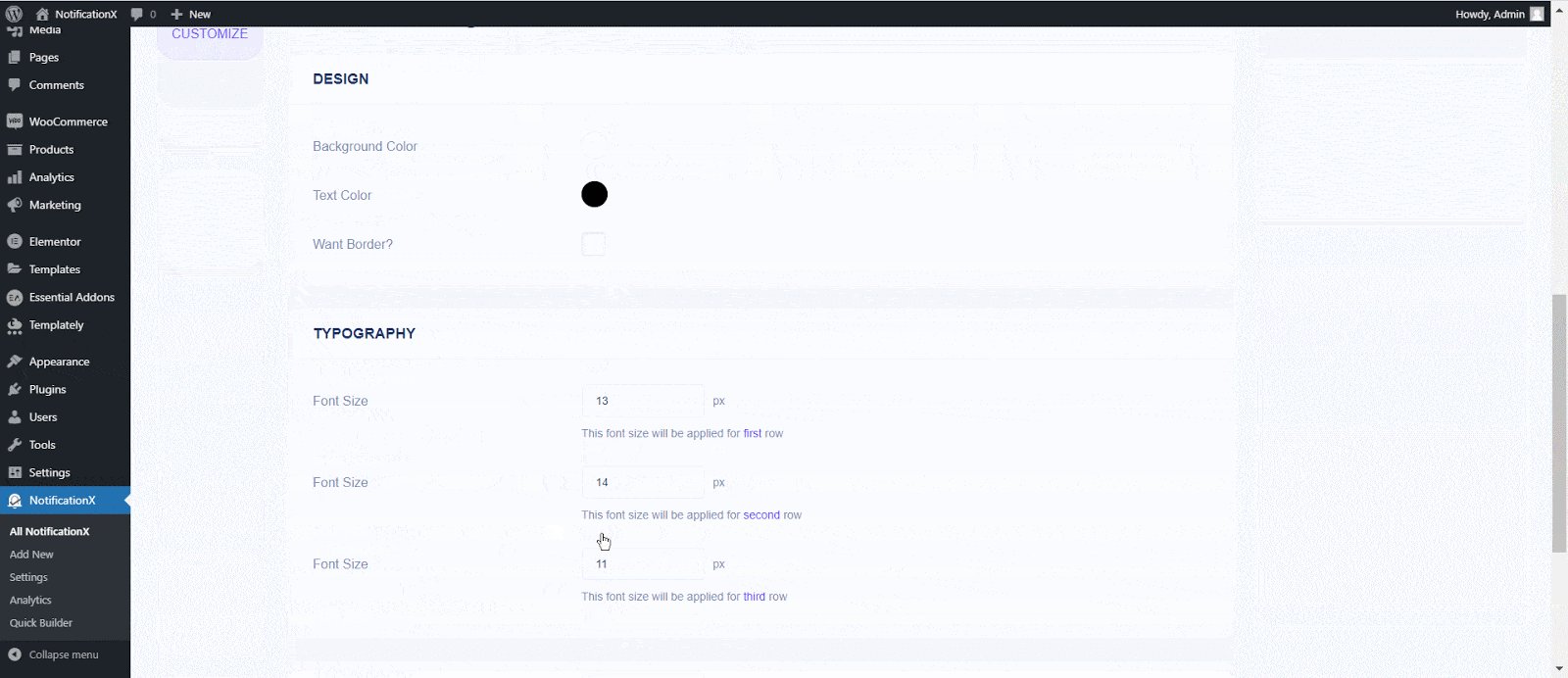
您可以通过“高级设计” 选项。从本节中,您将能够轻松地将样式添加到设计,图像外观和版式中。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并为其添加样式。

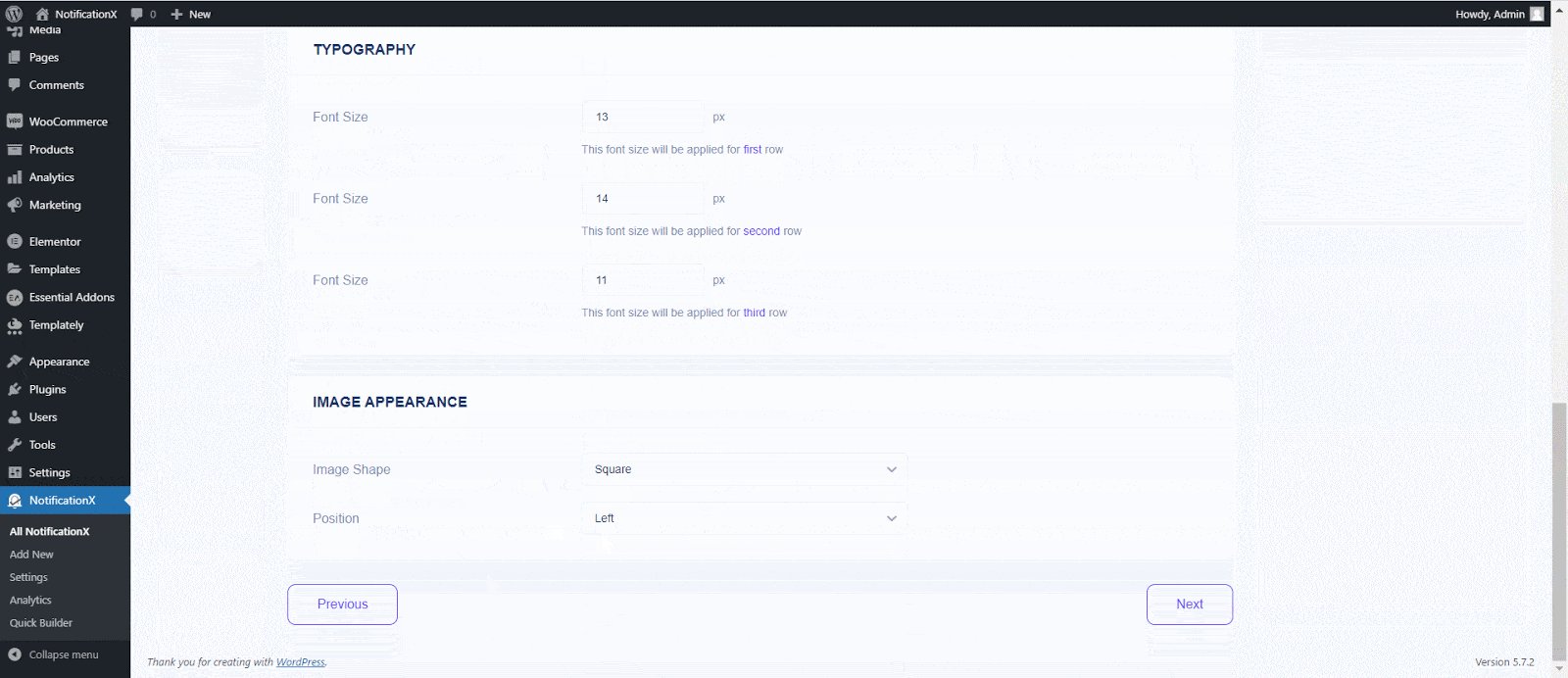
“图像外观” 部分可让您更改 '图像形状' 从这三个中选择:圆形、圆形和方形。您也可以使用下拉菜单 '位置' 改变图像的位置:左或右。销售通知由三行组成。从 “版式” 部分,您也可以更改每行的字体大小。
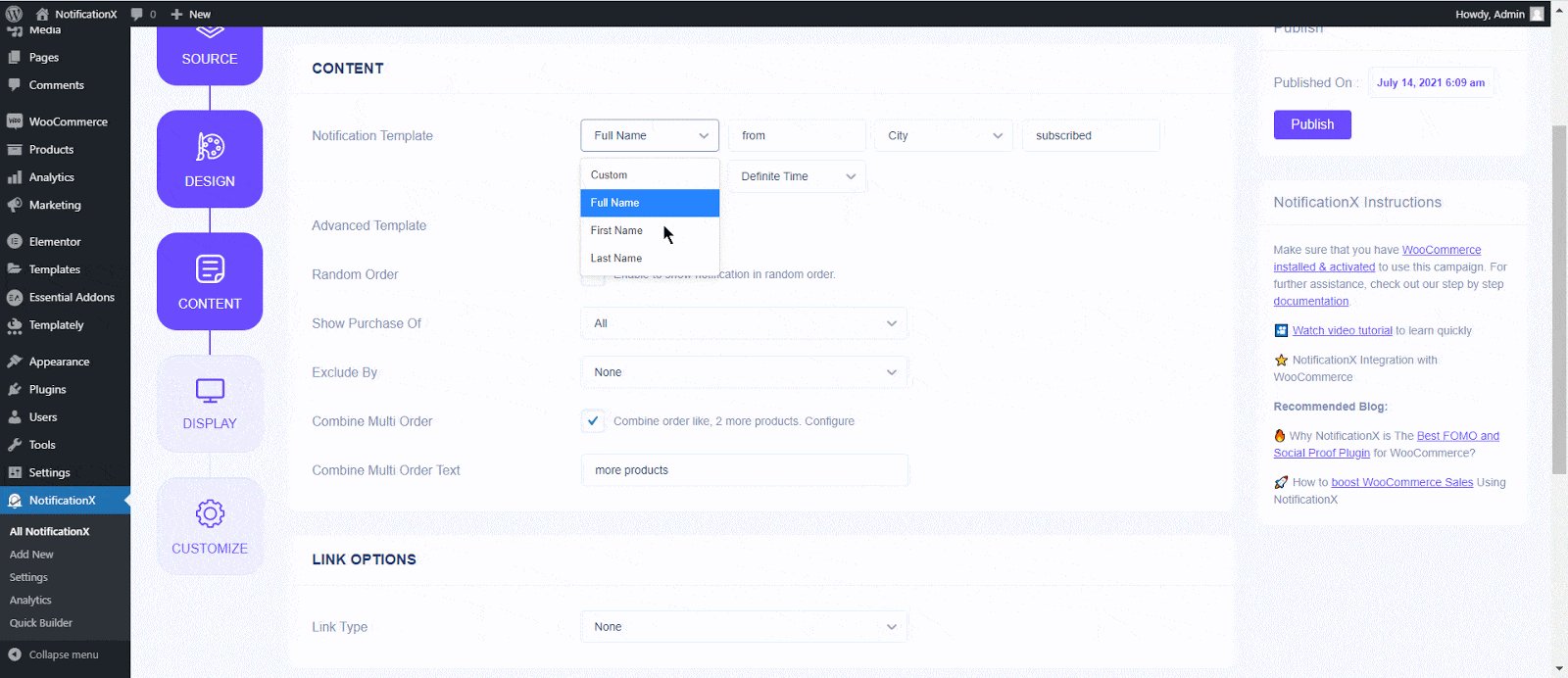
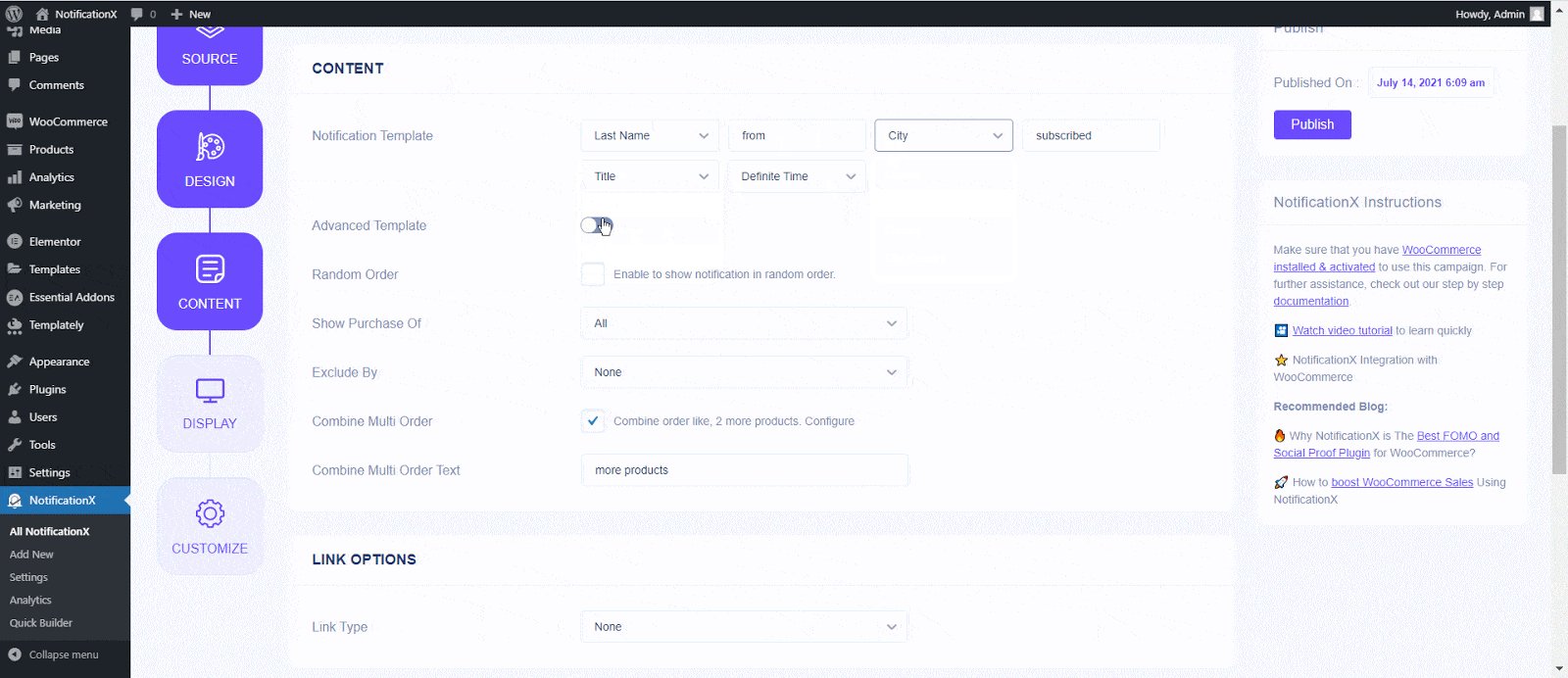
第四步: 然后,您将被重定向到 '内容' 您可以在其中修改您的标签 “通知模板” 并添加您喜欢的内容文本。 NotificationX提供 “通知模板” 为您的内容。您可以轻松地继续选择您喜欢的变量。这些变量有助于显示在特定时间间隔内购买了特定产品的用户的姓名。
此外,您还可以添加将显示在通知弹出窗口中的文本。另一方面, “高级模板” 让您完全控制自定义整个内容 “WooCommerce 销售通知”.

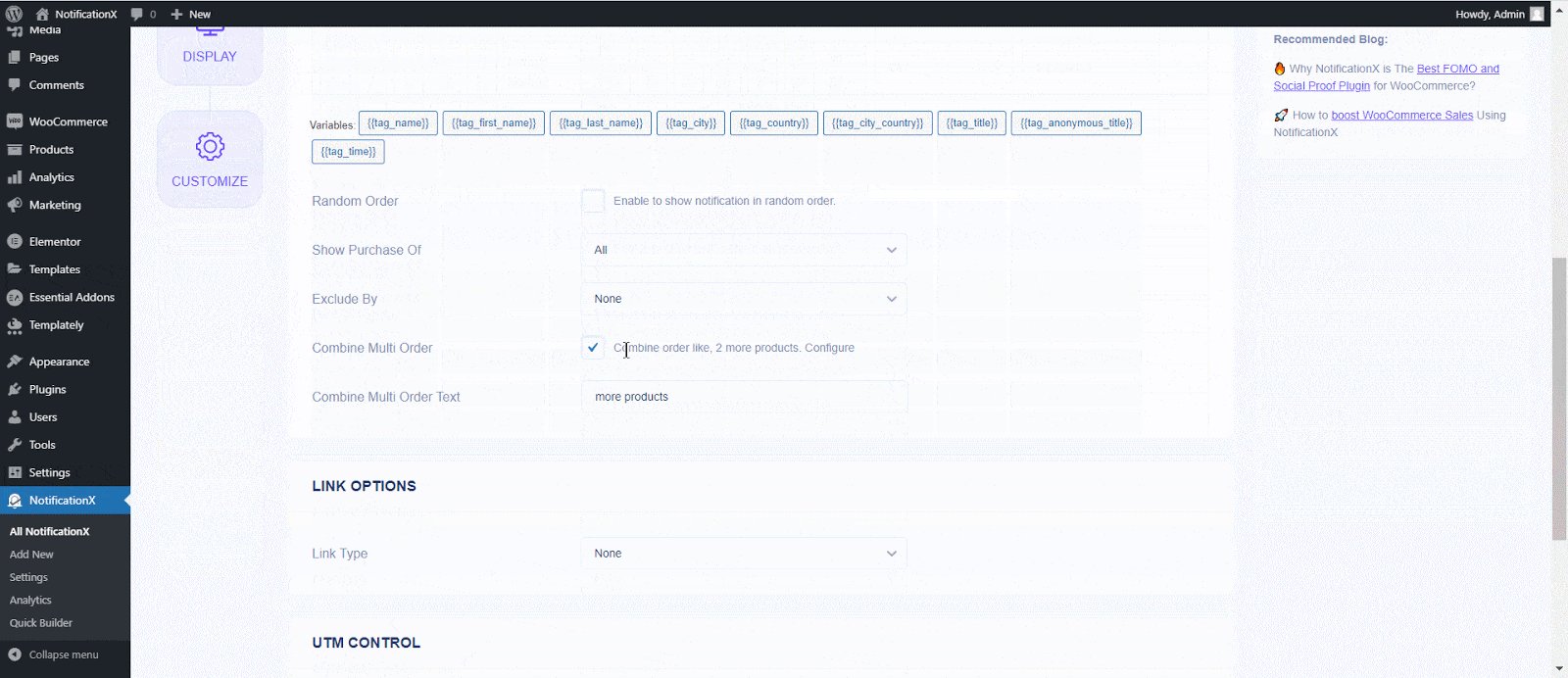
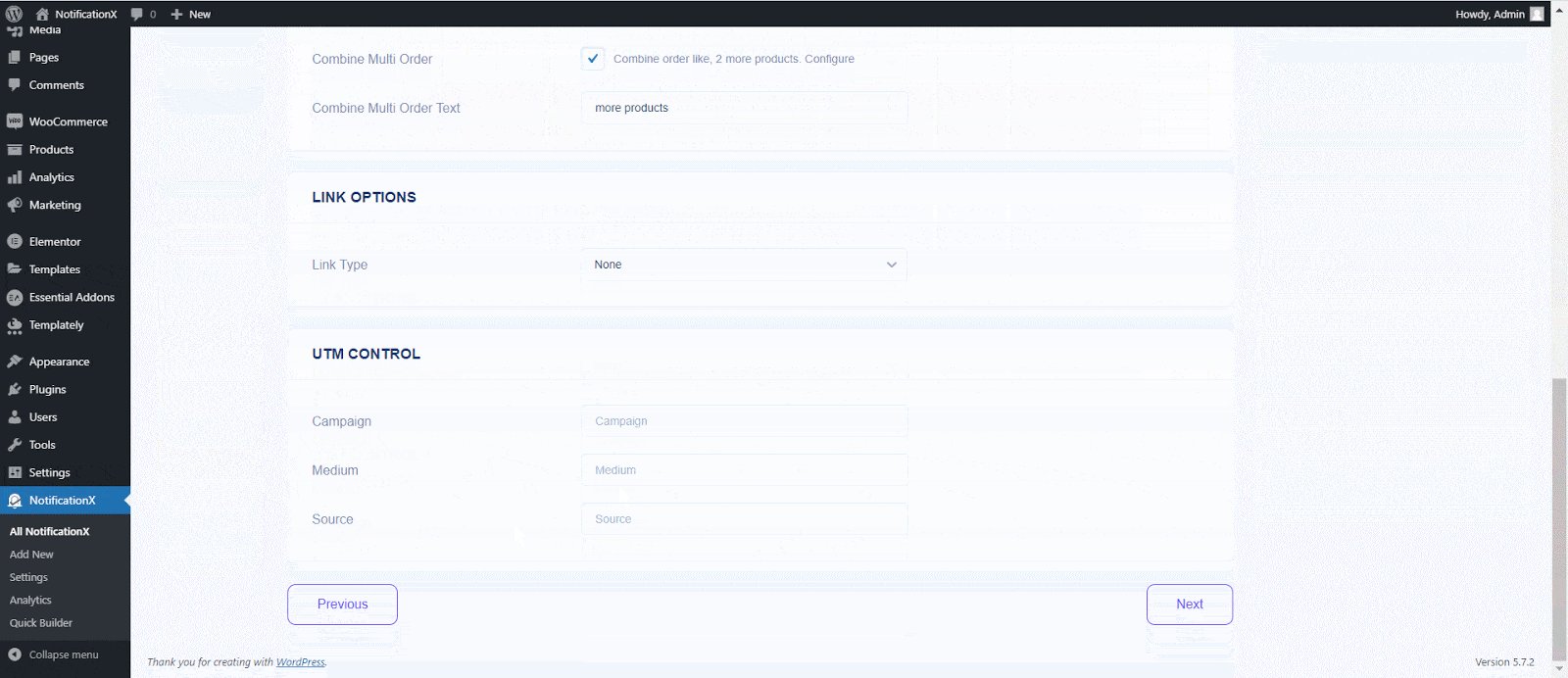
例如,使用“内容”设置,您的通知弹出窗口将显示诸如“ John Doe 1小时前最近购买的示例产品”之类的内容。从 “链接选项”,你可以选择一个 '链接类型' 为您的通知弹出。只需点击 '下一个' 按钮继续。
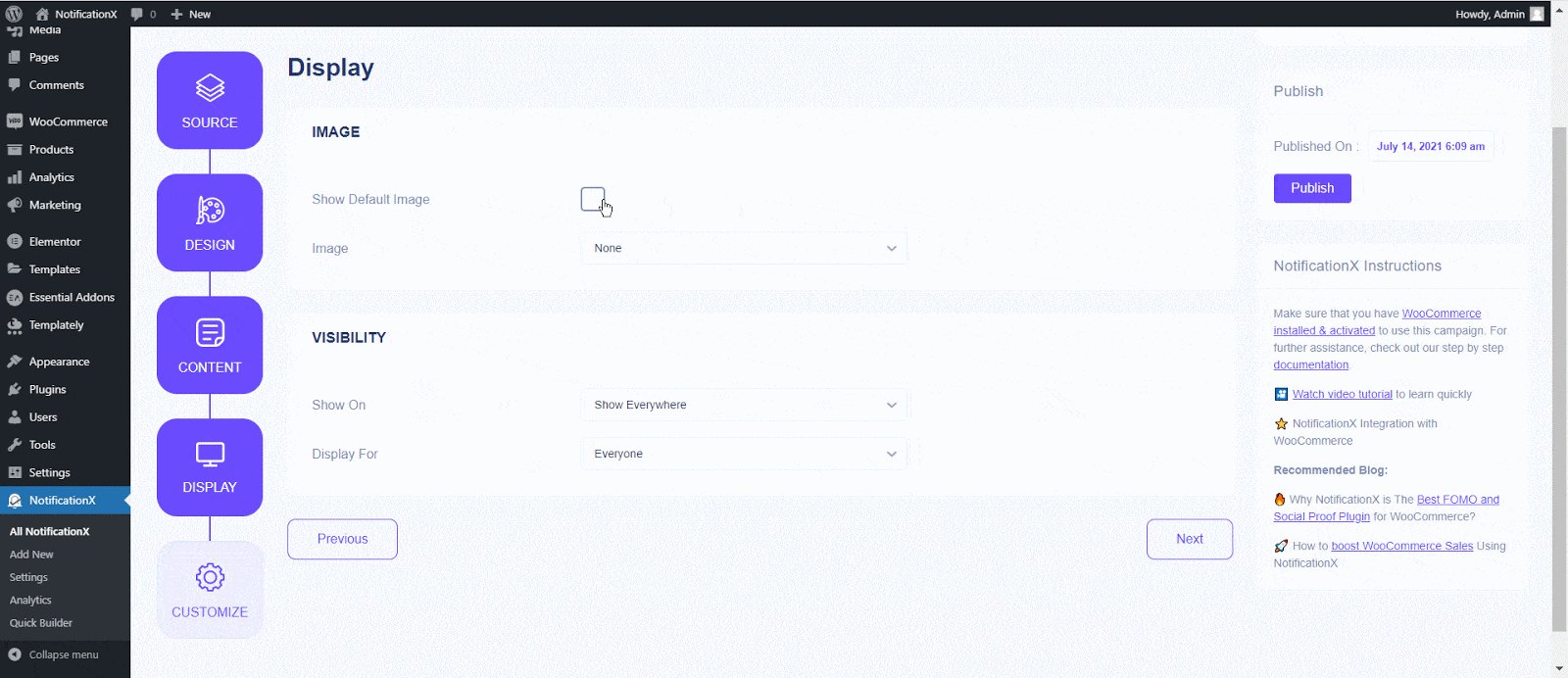
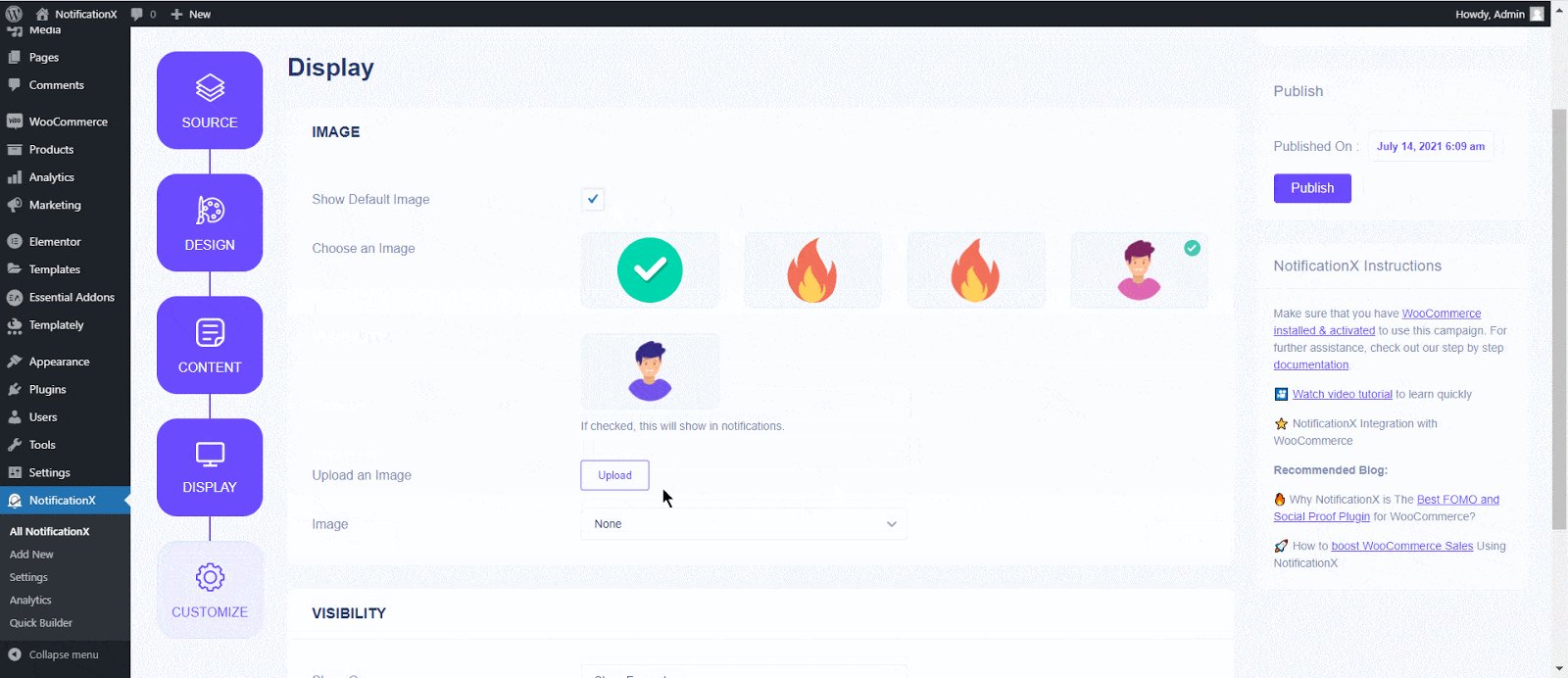
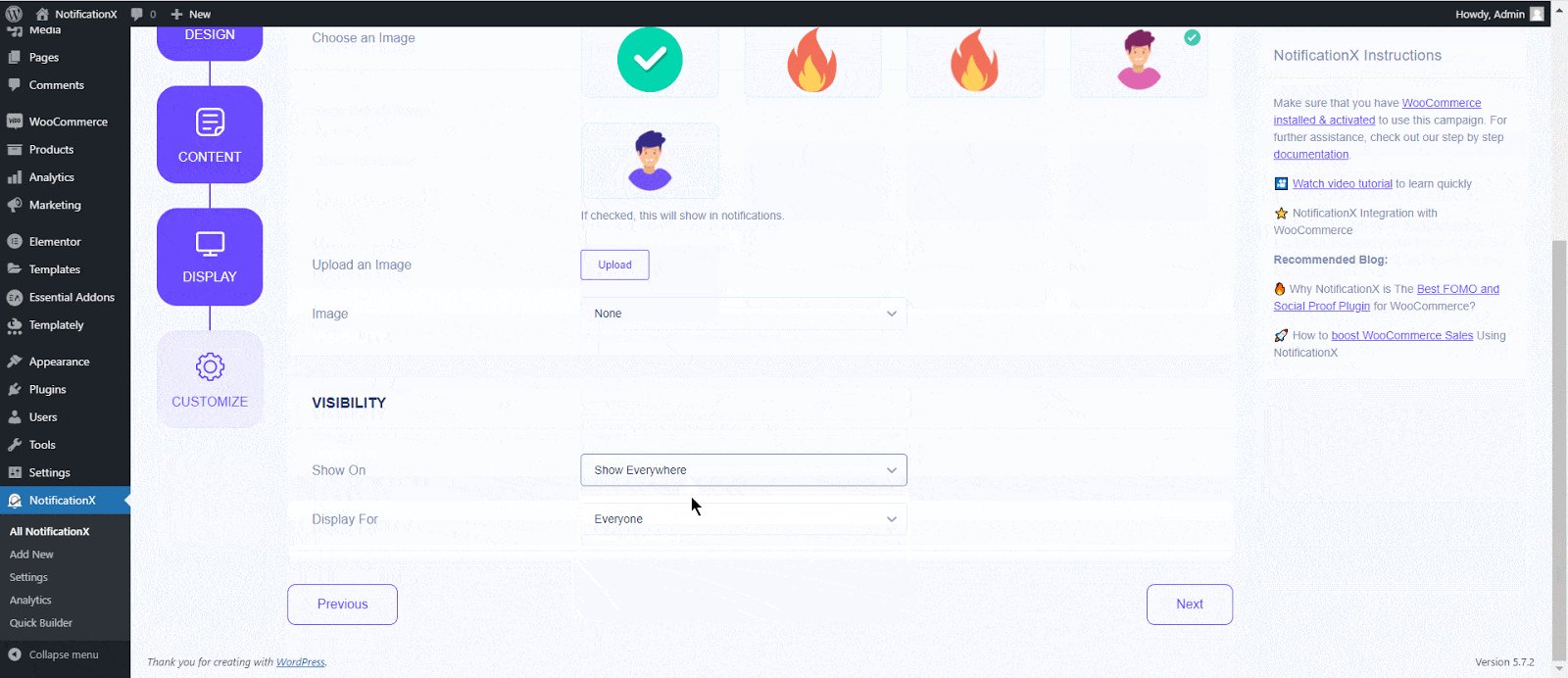
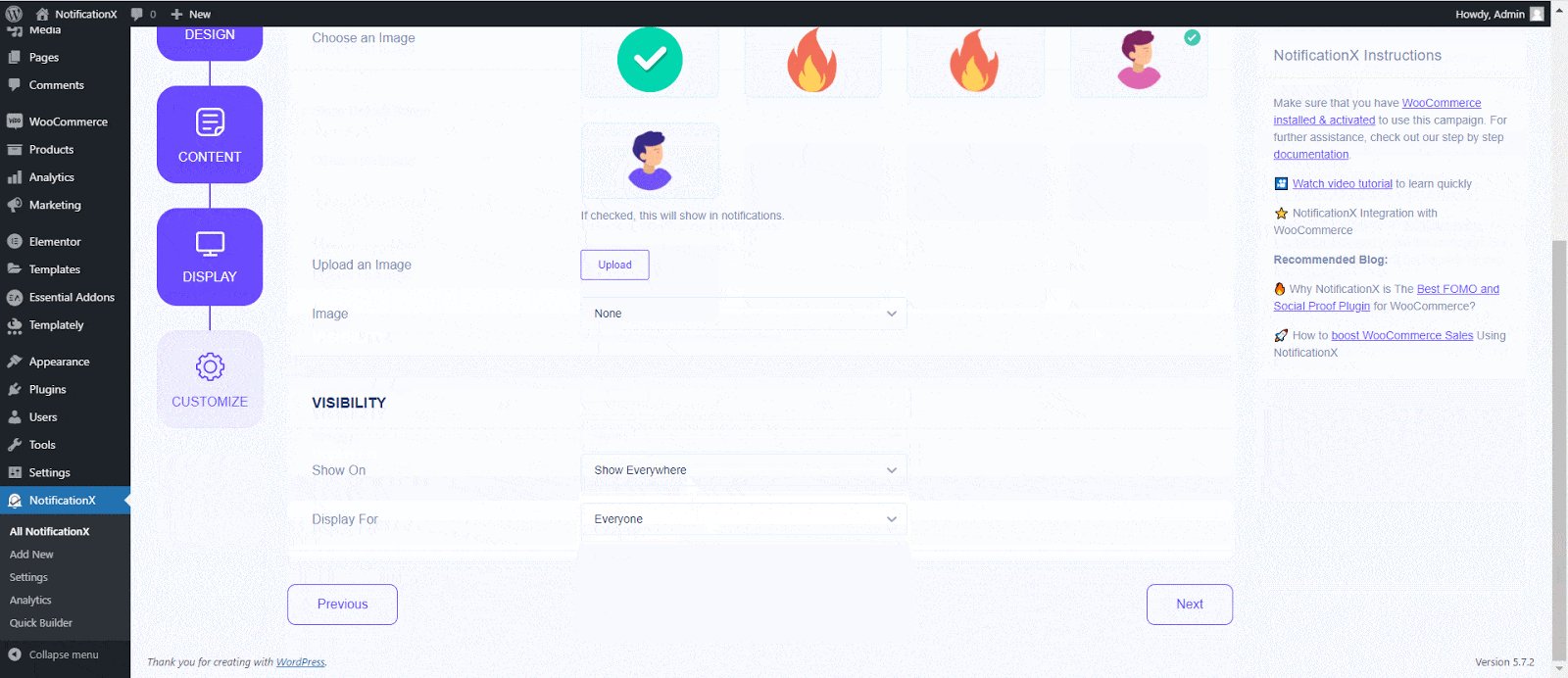
步骤5: 在里面 '显示' 选项卡,有两个可用部分:图像和可见性。在“图像”部分,您可以使用复选框在通知弹出窗口中显示默认图像或头像。如果用户没有任何 “头像” 在他们的个人资料中设置,您可以简单地显示 '默认' 通过选择图像 '默认图像' 复选框并上传默认图像。此外,您将有机会展示客户购买的产品图片。

您可以从“可见性”部分设置要显示销售通知的页面。您还可以选择根据某些用户角色限制通知弹出窗口:始终、登录和注销。默认情况下,“显示在”设置为 “无处不在” 因此,销售通知将显示在您网站的每个页面上。另一方面,您还可以指定要显示或隐藏的页面 “销售通知”.
点击后 '下一个' 按钮,您将被重定向到 '定制' 标签。
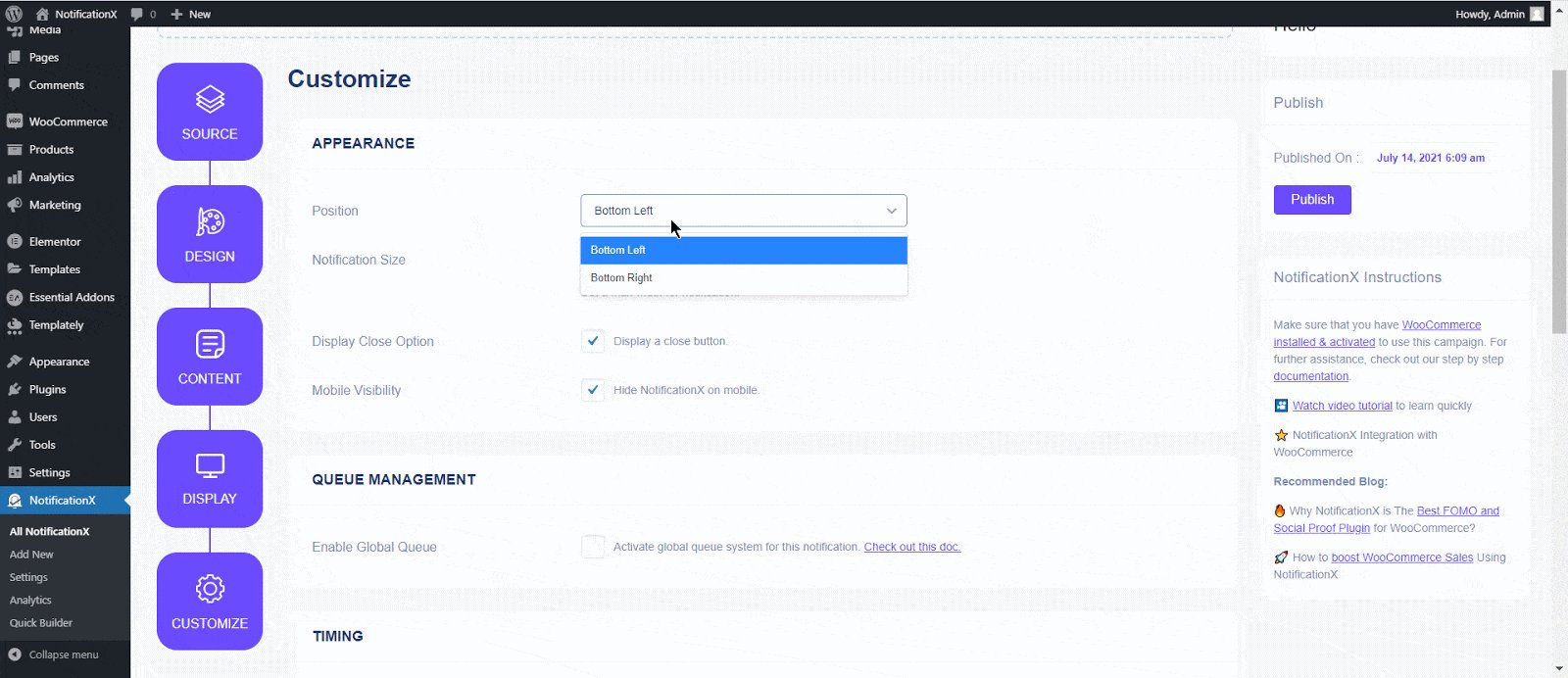
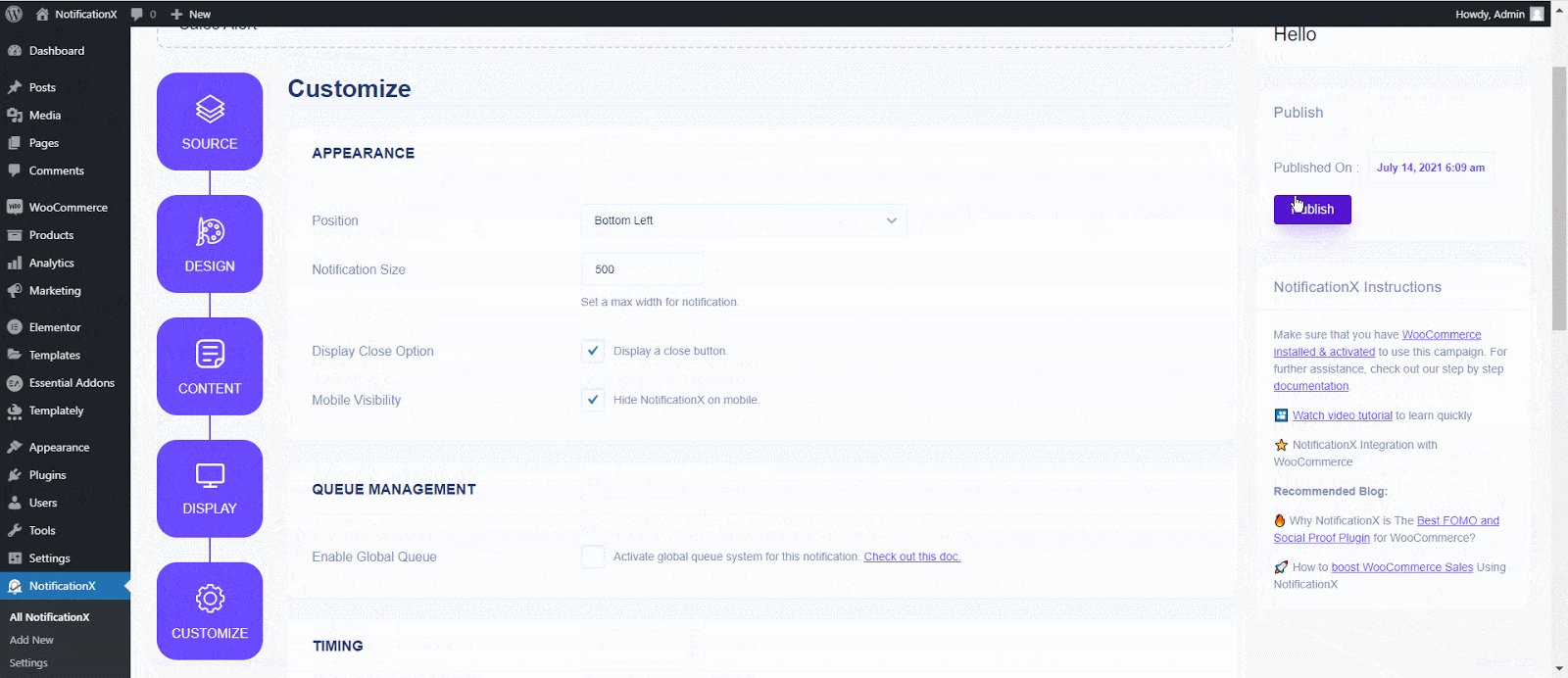
步骤6: 在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。来自 '出现' 部分,您可以设置要显示销售通知的位置,并使用复选框禁用/启用 “关闭按钮”和“在移动设备上隐藏” 选项。您甚至可以为通知弹出窗口设置最大宽度。
您可以将“销售通知”的位置设置为网站左下角或右下角。您还可以显示一个“关闭按钮”,单击该按钮可以关闭销售通知。此外,您可以灵活地隐藏 “销售通知” 适用于移动设备(如果需要)。
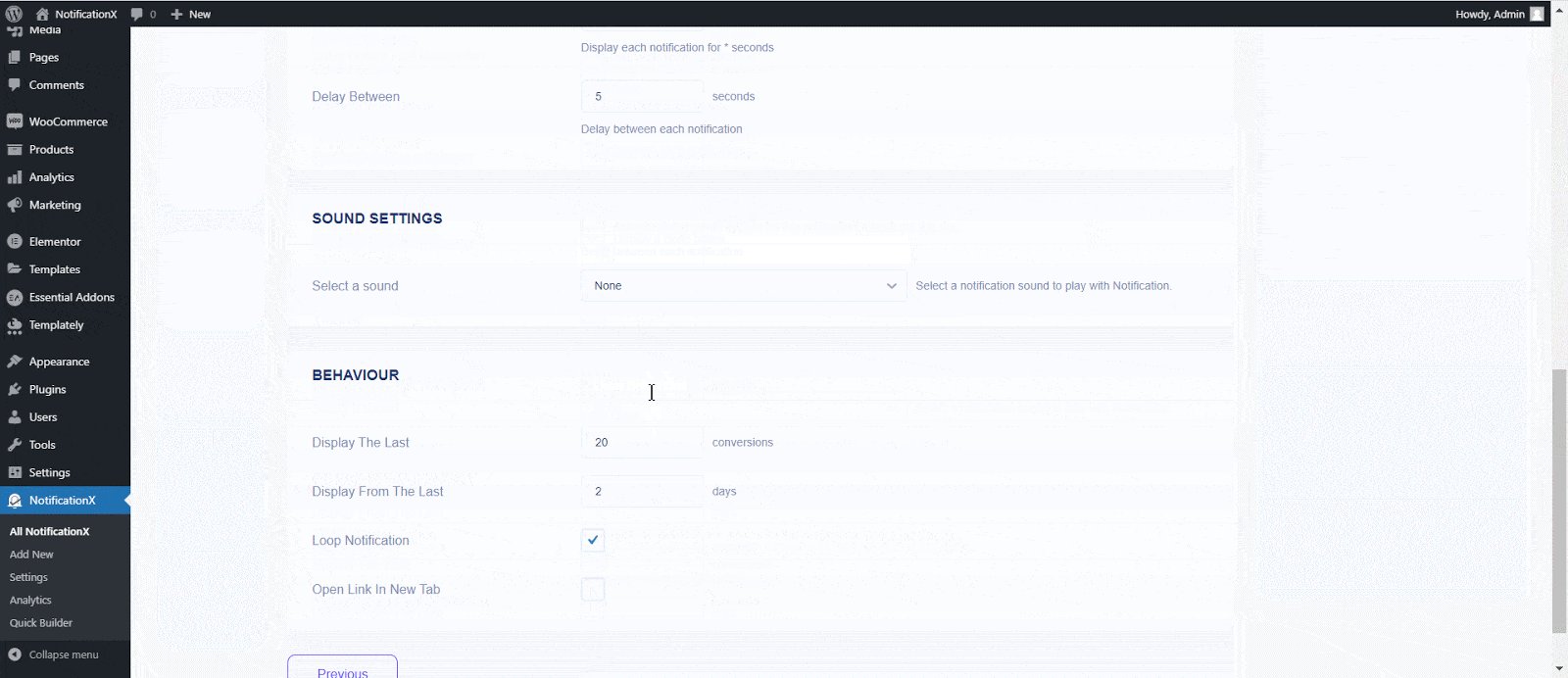
从 “队列管理” 您可以为此通知激活全局队列系统。那时您将不需要编辑通知的计时部分。在“时间”部分,您可以自由设置时间 “初始”、“显示为”和“延迟之间” 根据您的喜好从“时间”部分选择选项。您可以设置一个初始时间,之后您的 “销售通知” 会弹出。默认情况下,它设置为 5 秒。您还可以通过修改“显示时间”字段来设置您希望每个通知弹出窗口显示多长时间的时间限制。要选择销售通知的两个通知之间的时间间隔,只需在“显示间隔”字段中设置时间。

来自 '行为' 部分,您可以选择显示过去某些天的销售数量。通过检查 '循环通知' 框,通知弹出窗口将继续显示。您也可以禁用此功能。当访问者单击通知弹出窗口时,您可以控制是希望链接在新窗口中打开还是在新选项卡中打开 '在新标签页中打开链接' 复选框。
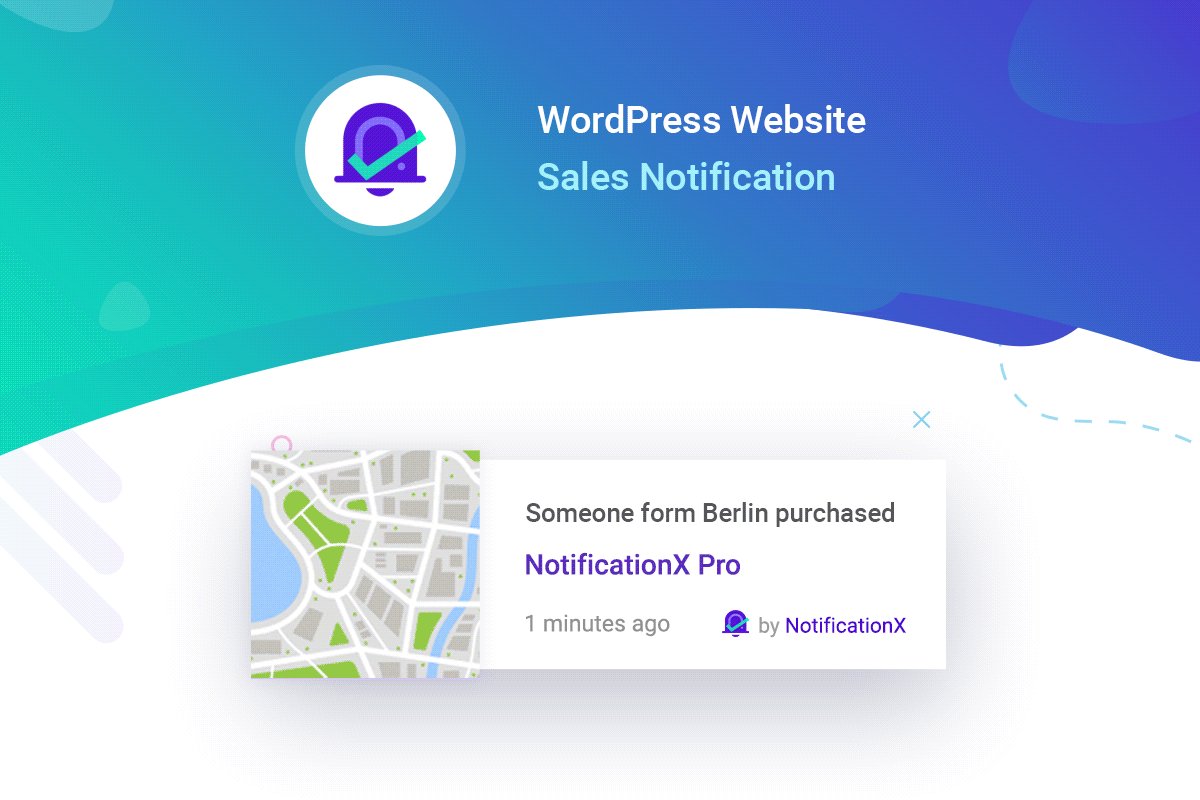
步骤7: 完成第 6 步后,单击“发布”按钮。因此,将成功创建“销售通知”。通过遵循这些提到的步骤并进行更多修改和样式设置,您的结果将如下所示。

这是您可以轻松设计和展示吸引人的方式 “ WooCommerce销售通知” 在您的WordPress网站上使用NotificationX。
如果您遇到任何问题,可以联系我们的支持团队 这里.






