- Étape 1 : Accédez au tableau de bord « Ajouter un nouveau »
- Étape 2 : Choisissez le formulaire de contact comme type et source
- Étape 3 : Choisissez votre thème de formulaire Elementor
- Étape 4 : Définir le contenu du formulaire Elementor
- Étape 5 : Personnalisez l'affichage du formulaire Elementor
- Étape 6 : Configurer les paramètres du formulaire
- Résultat final
Avec NotificationX Pro vous pouvez facilement montrer votre Forme d'élémentaire Alerte de soumission pour donner de la crédibilité à vos visiteurs et les persuader de soumettre également leurs requêtes. Sur votre site WordPress, vous pouvez créer de superbes Alerte de soumission de formulaire Elementor popups pour garder les visiteurs intéressés. Consultez la directive ci-dessous pour voir comment afficher l'alerte de soumission de formulaire Elemenetor à l'aide de NotificationX sur n'importe quel site WordPress.
Remarque: Assurez-vous que vous avez installé et activé Elementor Pro sur votre tableau de bord WordPress.
Étape 1 : Accédez au tableau de bord « Ajouter un nouveau » #
Assurez-vous que vous avez installé et activé NotificationX Pro plugin sur votre site WordPress. Si vous l'avez déjà fait, vous êtes alors fin prêt pour configurer l'alerte Elementor Forms facilement.

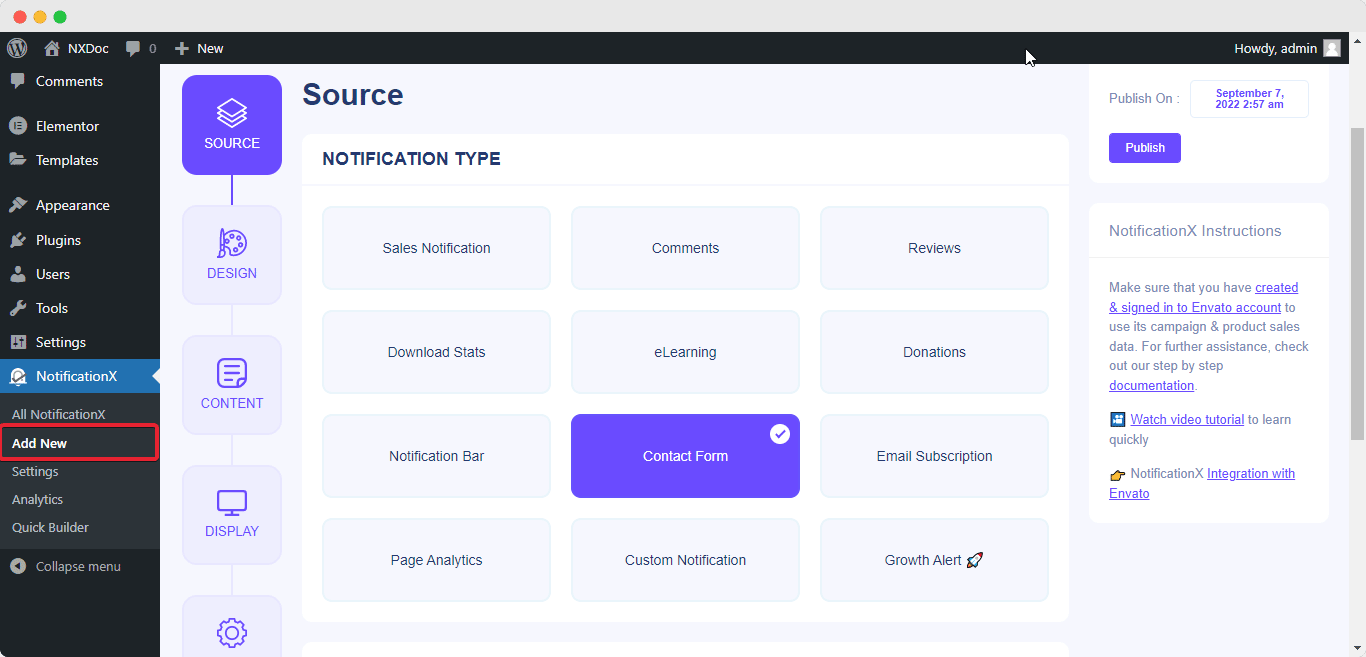
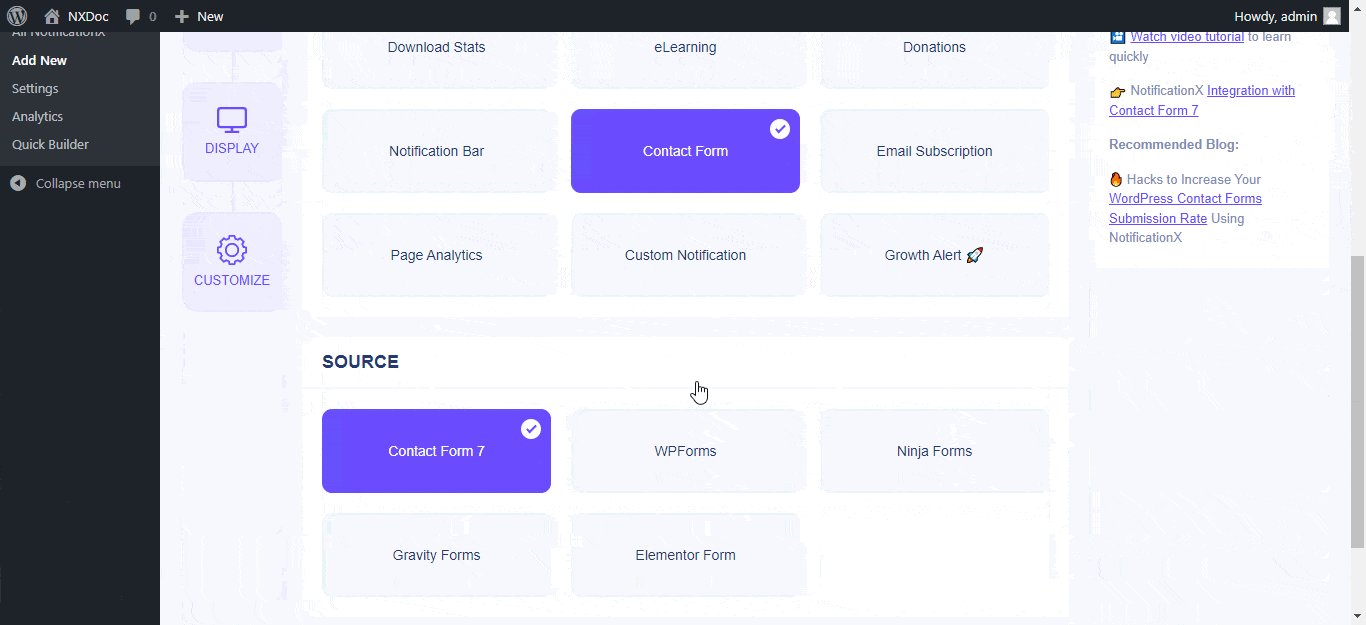
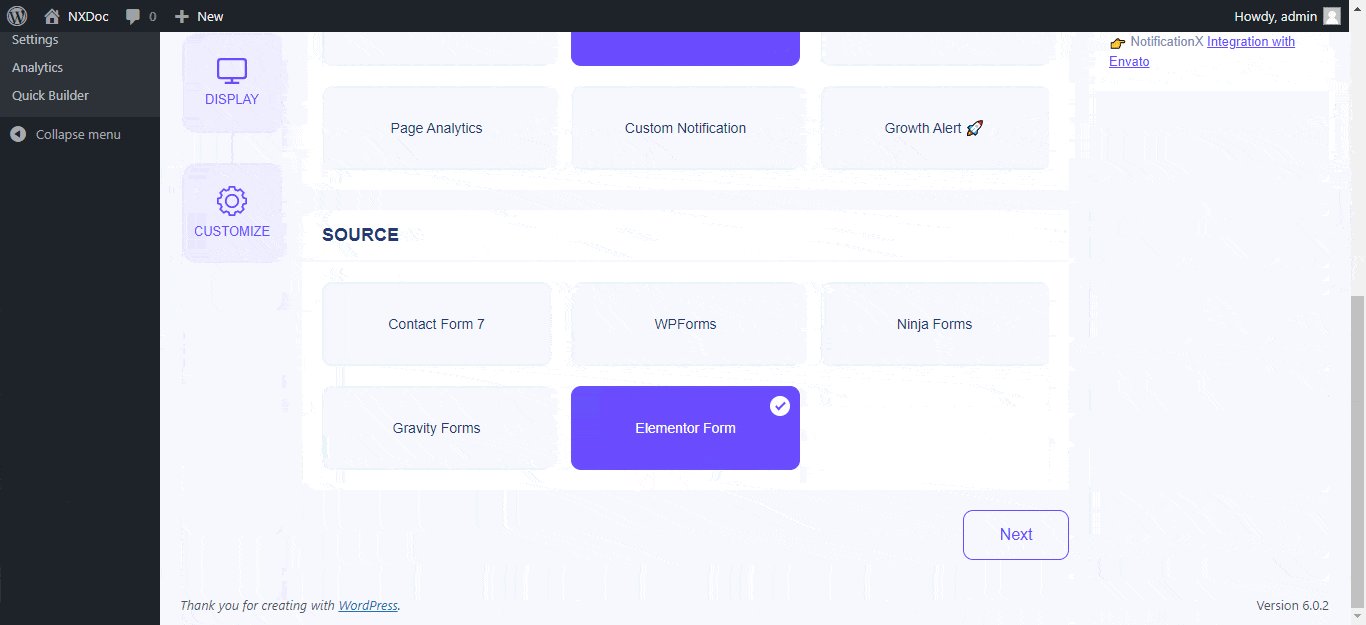
Étape 2 : Choisissez le formulaire de contact comme type et source #
Du 'Onglet Source', sélectionner 'Formulaire de contact' comme type de notification et choisissez 'Forme d'élémentaire' comme source.

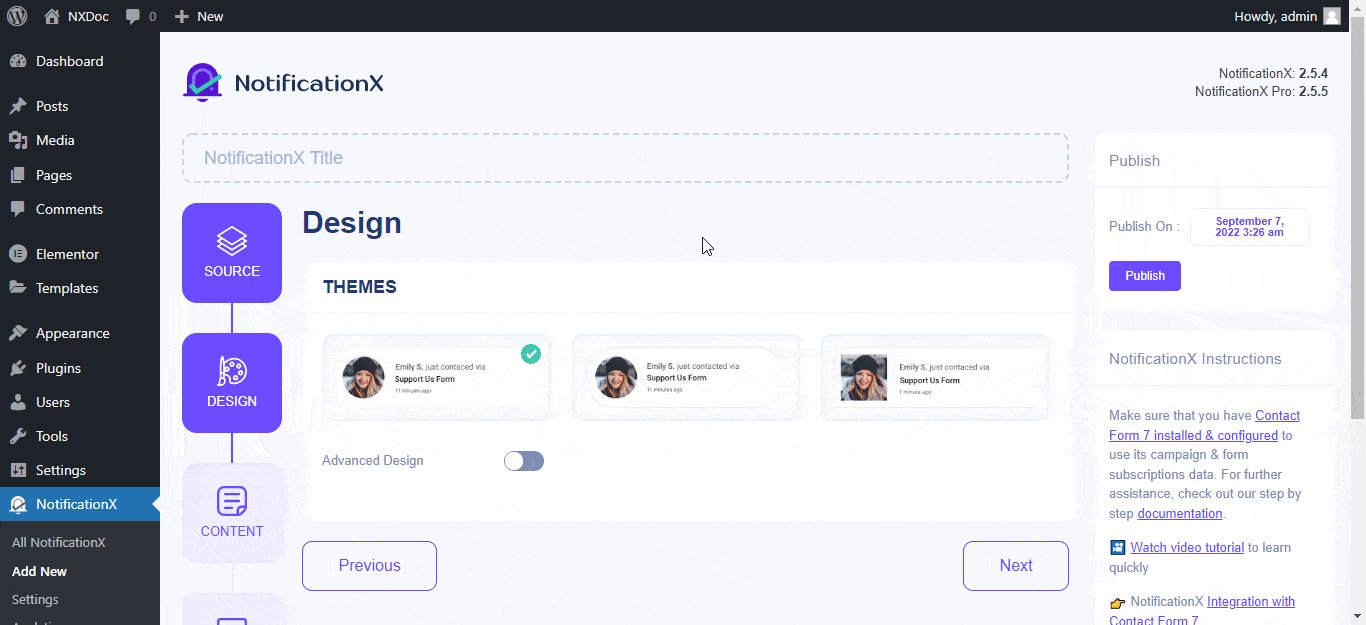
Étape 3 : Choisissez votre thème de formulaire Elementor #
Du 'Concevoir' Choisissez le thème de notification de votre choix. Si vous activez le 'Conception avancée' option vous pouvez modifier le formulaire 'Couleur de l'arrière plan', et 'Couleur du texte' avec sans fin 'Frontière'options de personnalisation.
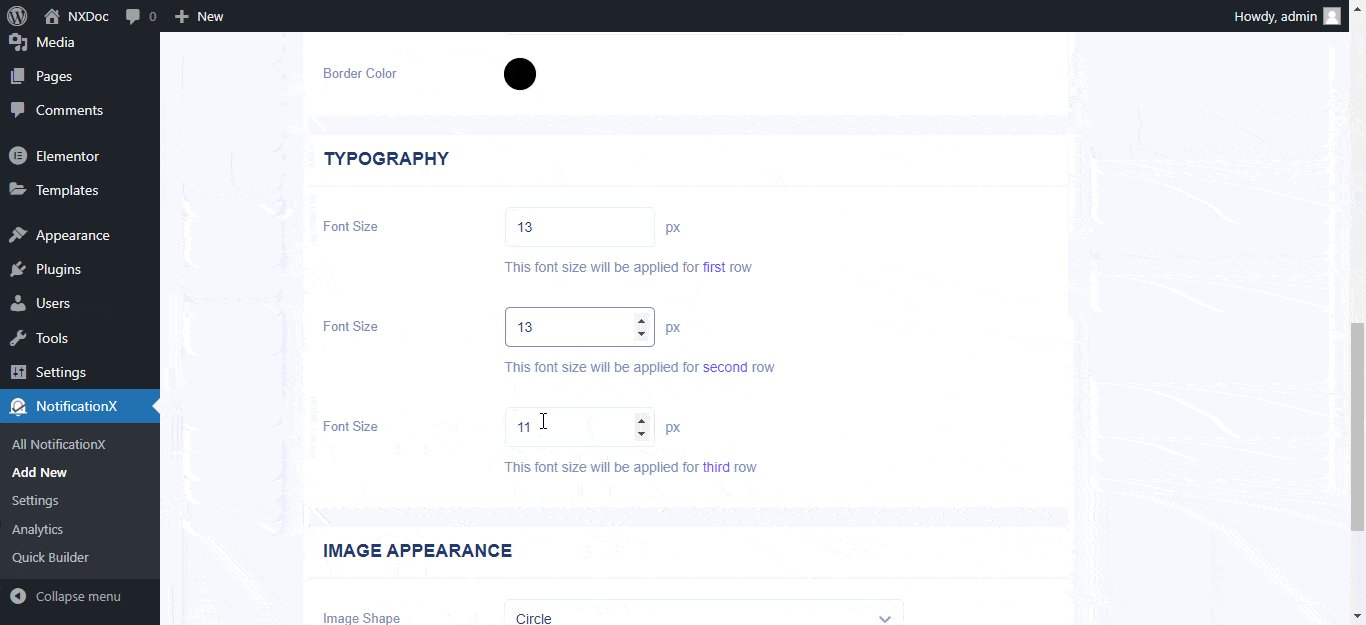
Sous le 'Typographie', vous pouvez définir votre taille de police préférée pour les textes. De plus, vous pouvez facilement personnaliser le placement de vos images.

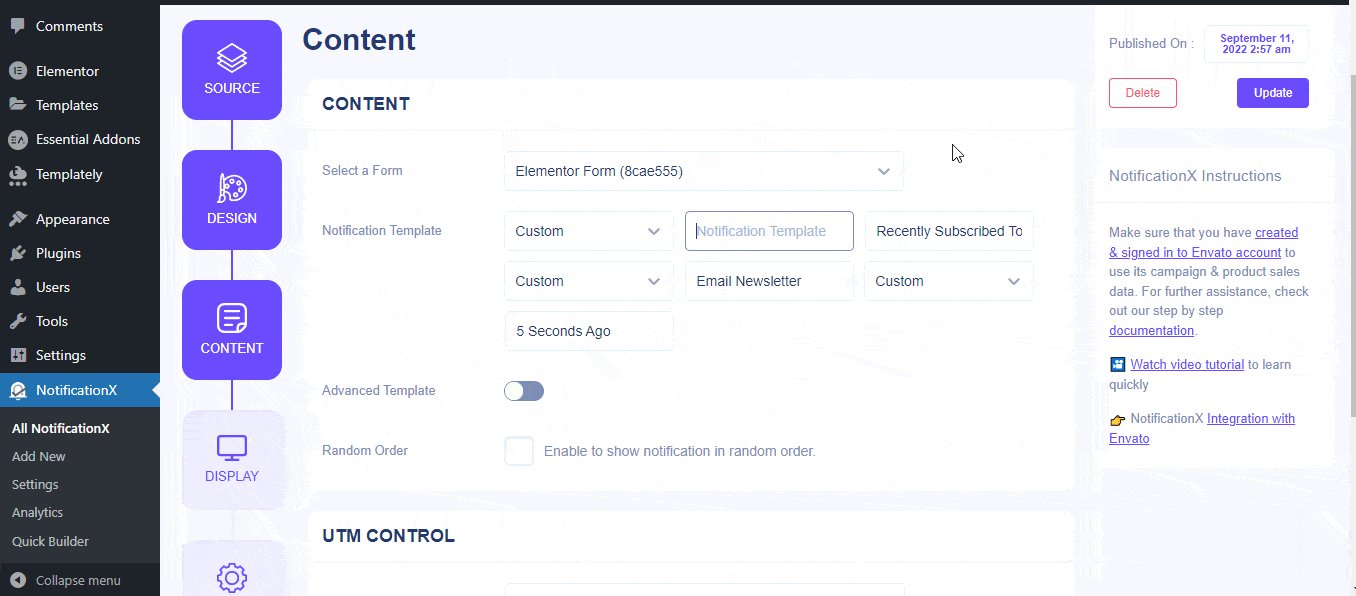
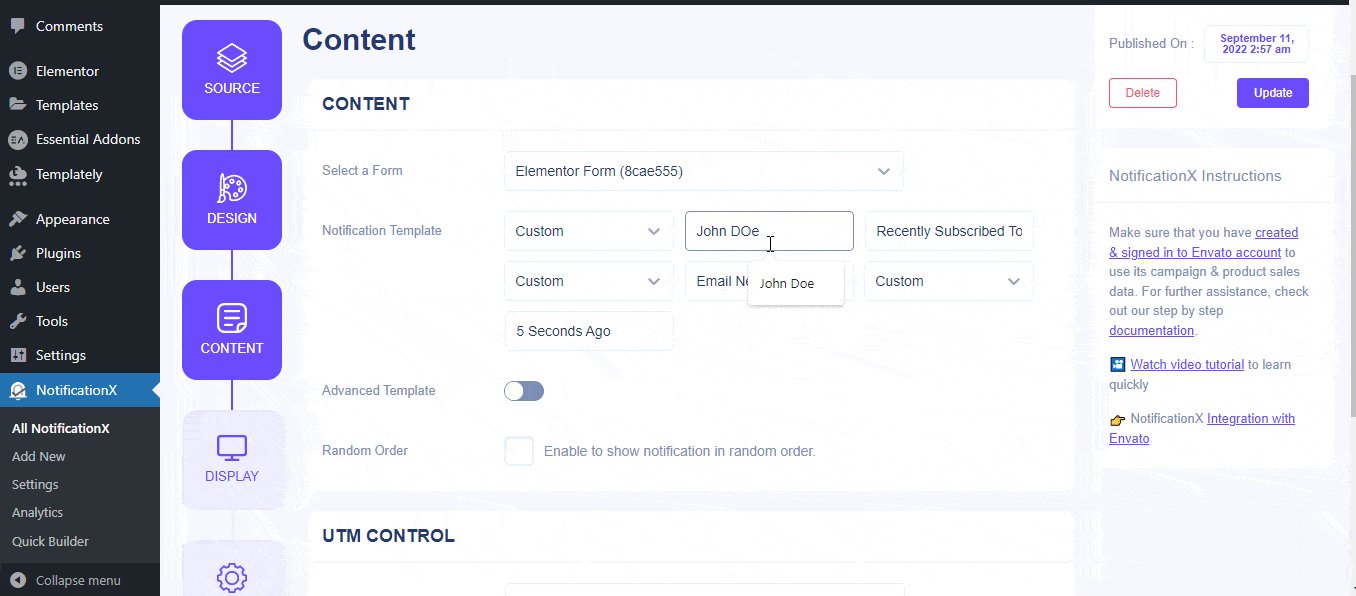
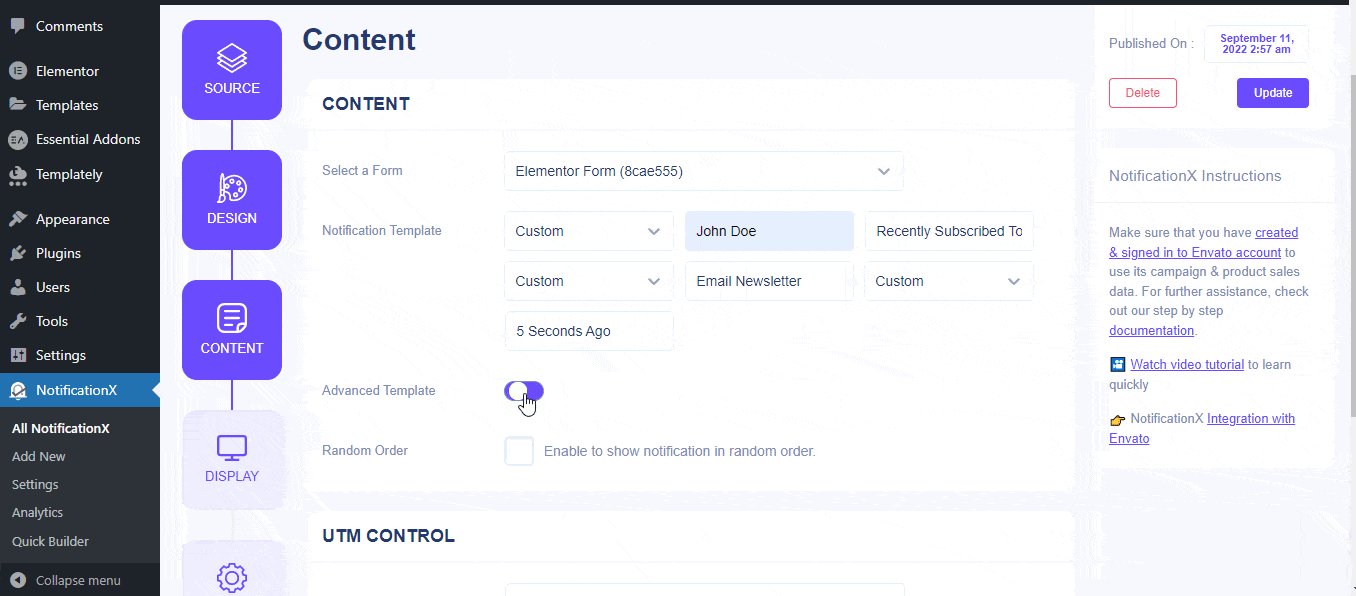
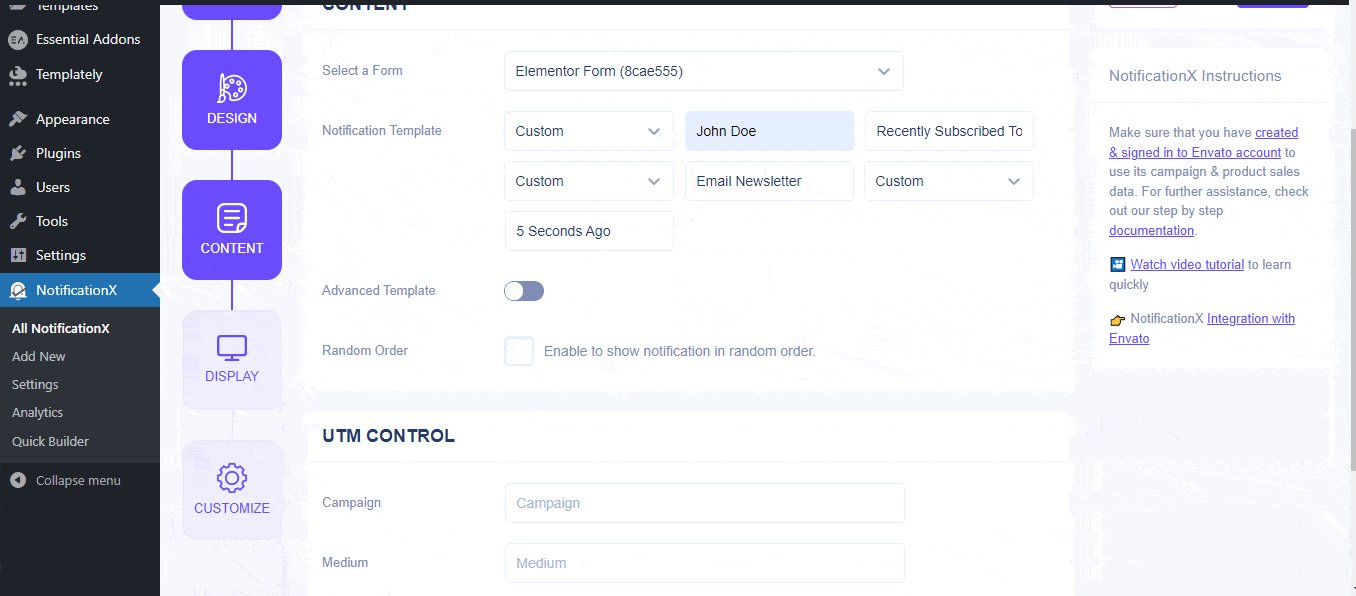
Étape 4 : Définir le contenu du formulaire Elementor #
Pour modifier le contenu de votre formulaire, accédez à la 'Contenu' et vous disposerez de nombreuses options avancées pour personnaliser votre formulaire. De là, vous pouvez sélectionner votre formulaire et personnalisez le modèle de notification. Si vous activez le 'Modèle avancé', vous pouvez ajouter manuellement des attributs à votre formulaire de contact. Activez l'option "Ordre aléatoire" pour afficher les notifications dans un ordre aléatoire.

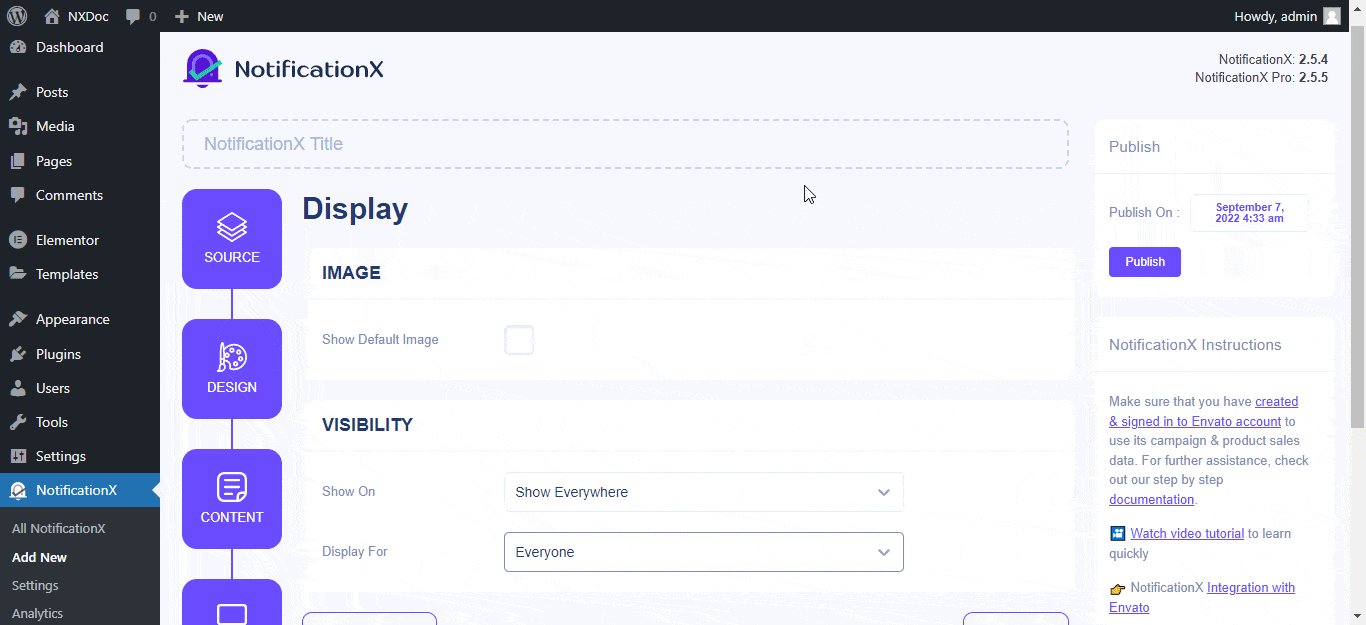
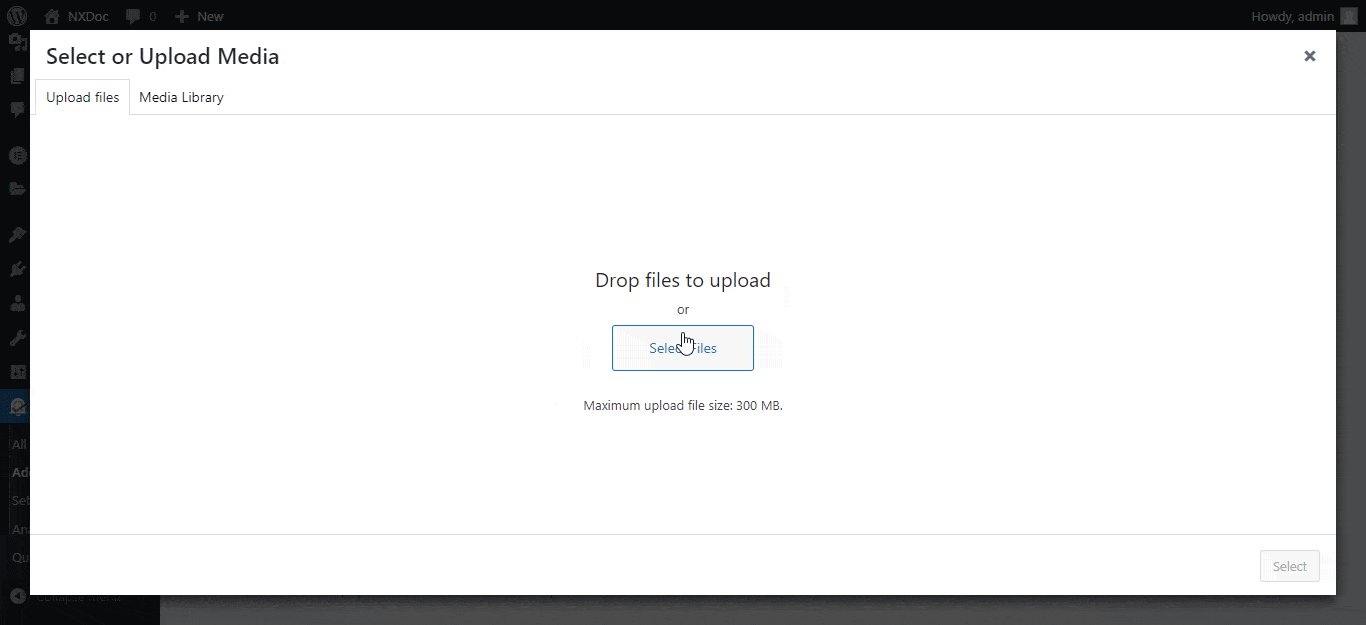
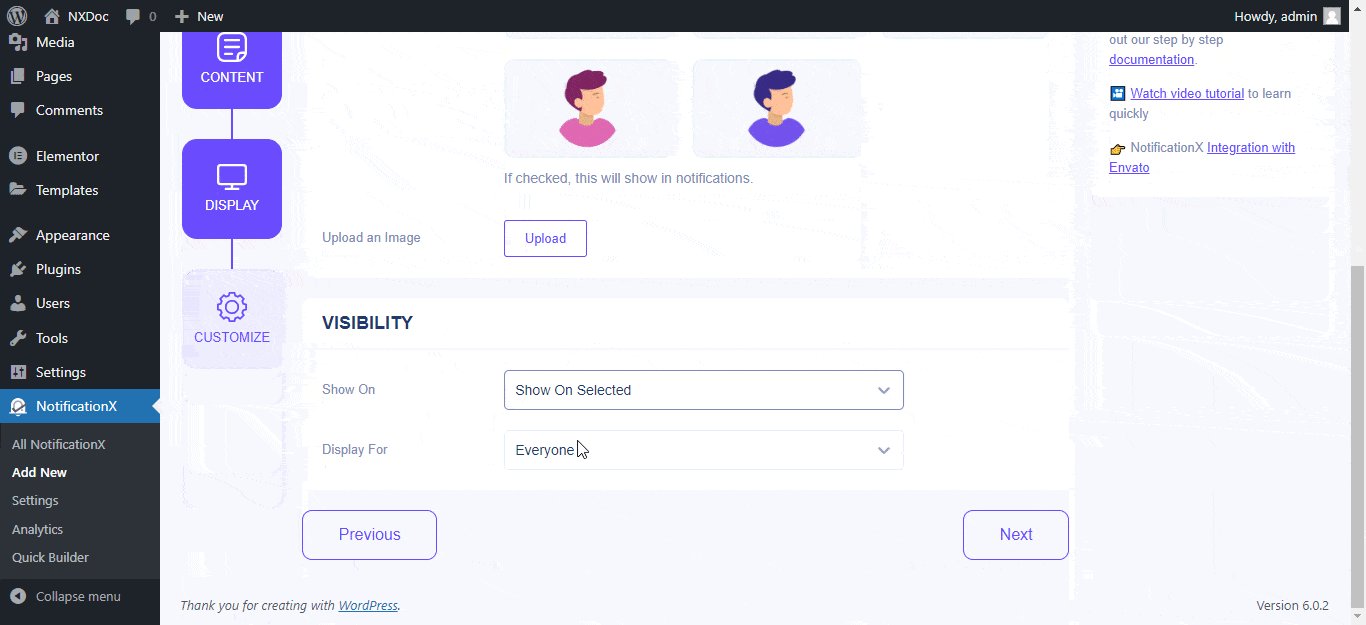
Étape 5 : Personnalisez l'affichage du formulaire Elementor #
Sous le 'Afficher' , vous pouvez soit télécharger n'importe quelle image, soit afficher les images par défaut. Vous pouvez définir la visibilité de votre notification n'importe où vous voulez avec des conditions d'affichage appropriées.

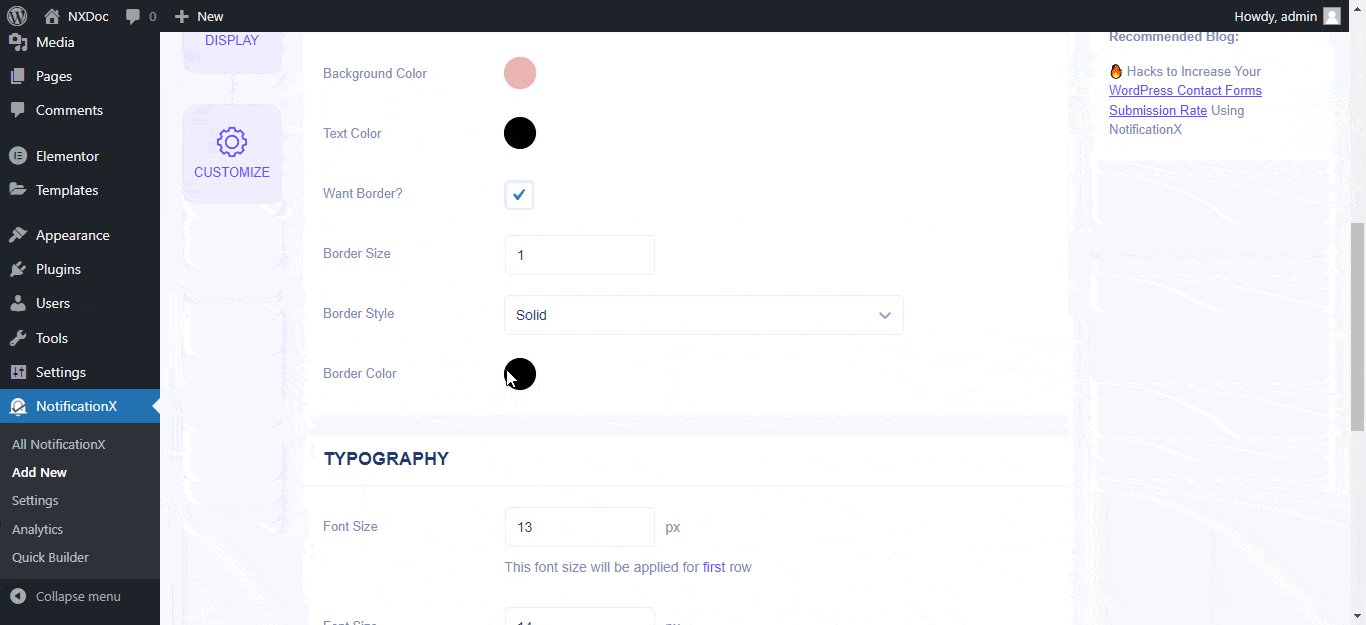
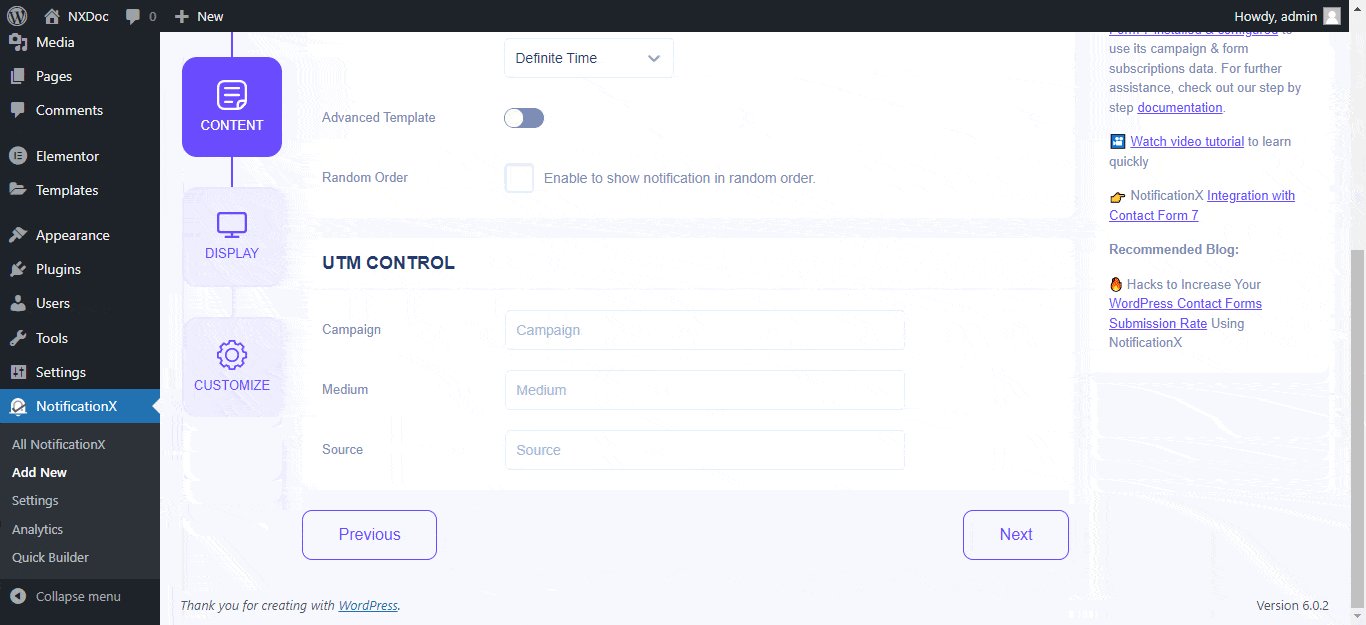
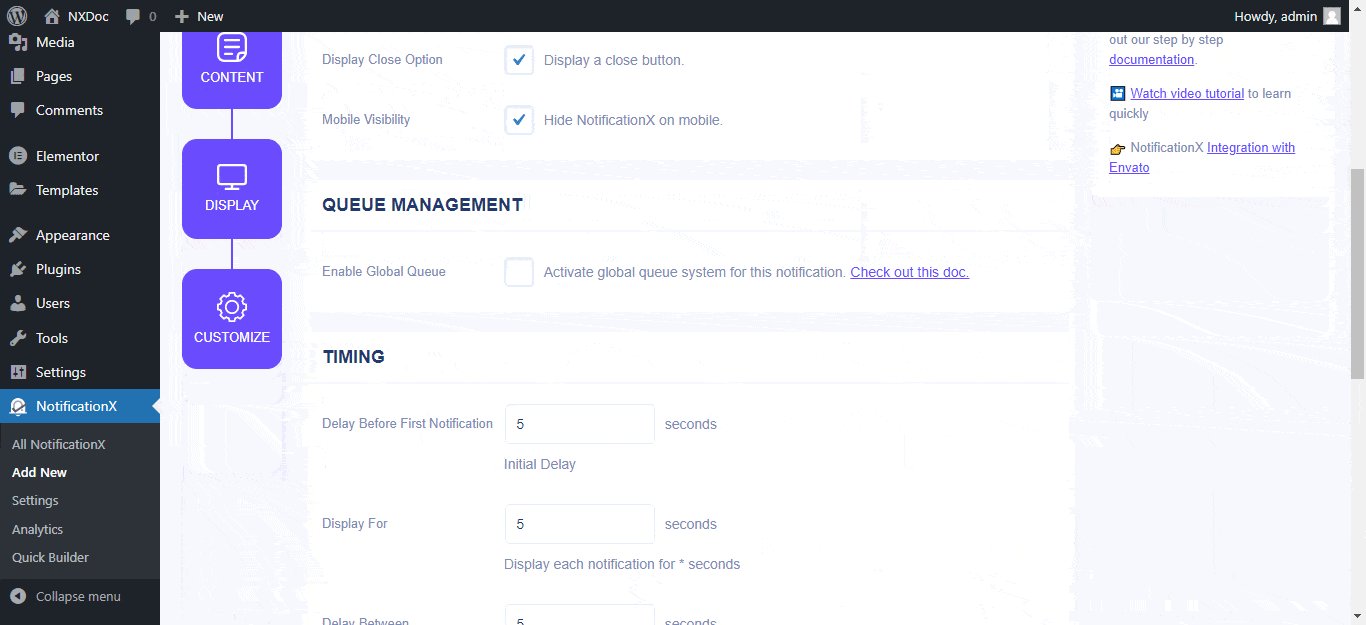
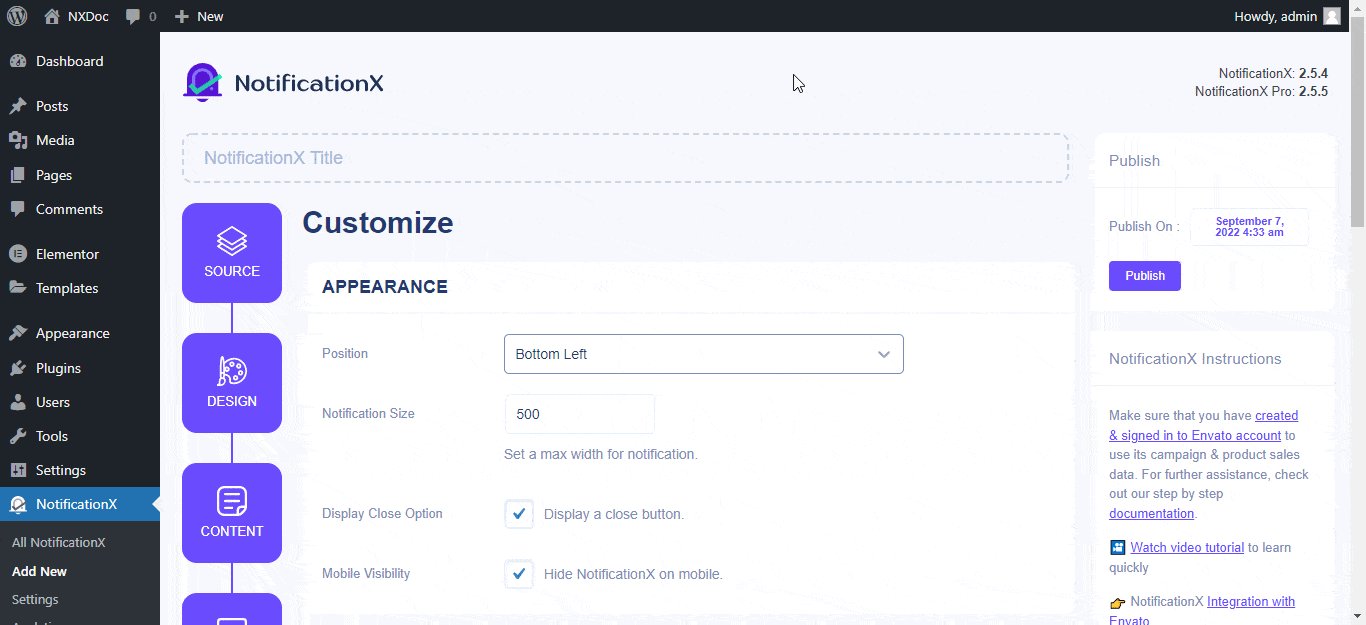
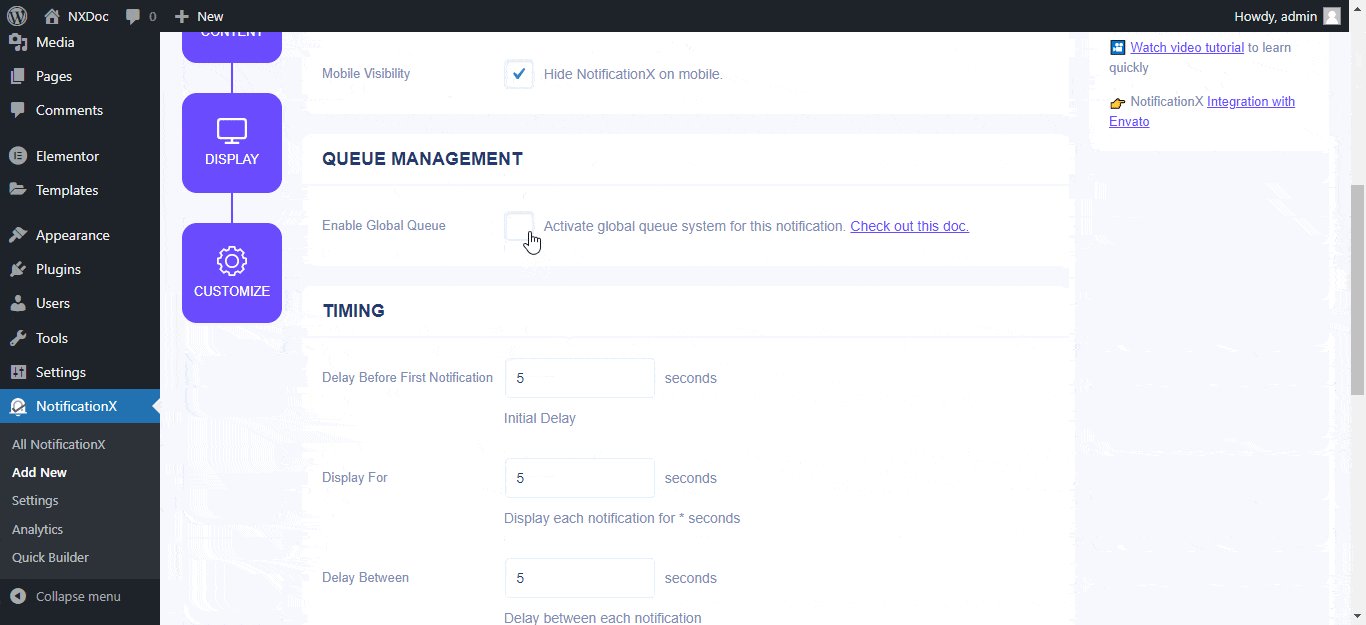
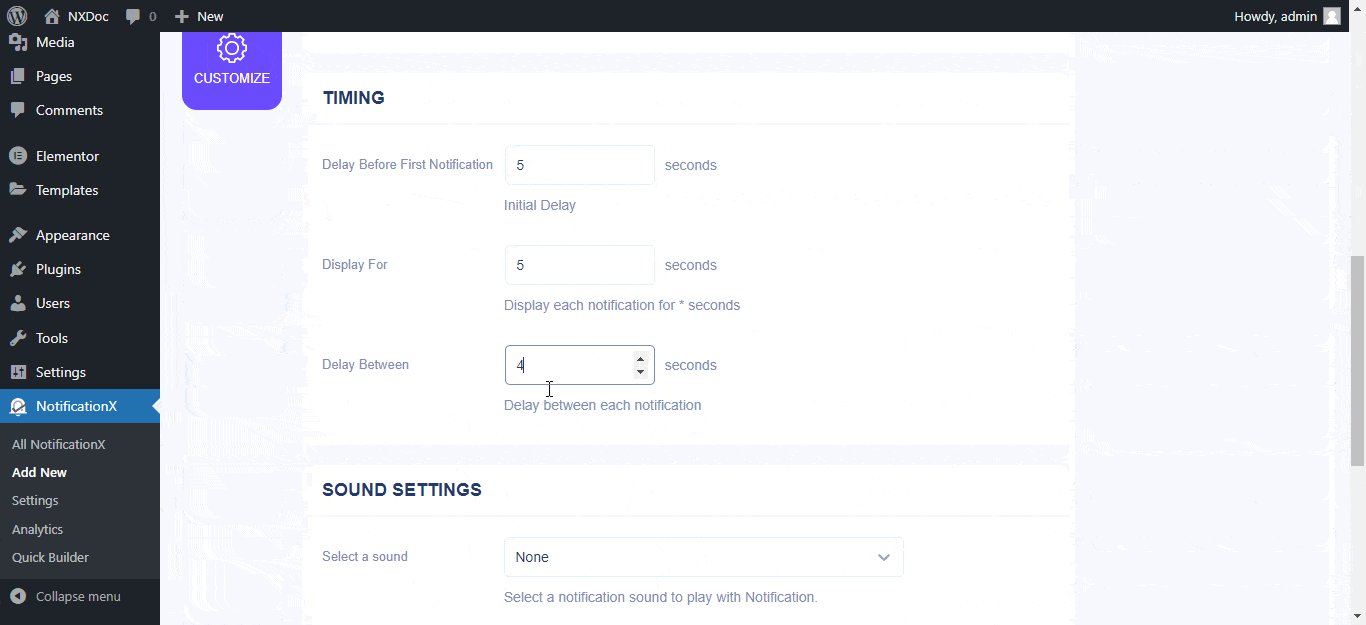
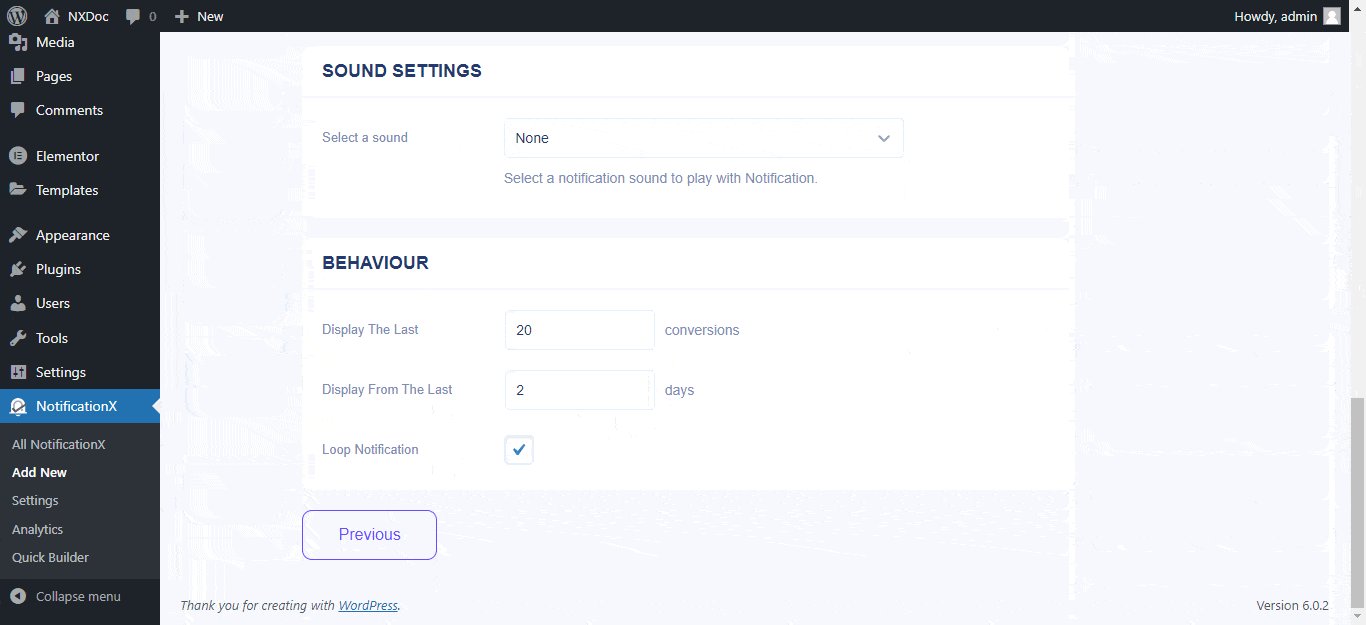
Étape 6 : Configurer les paramètres du formulaire #
Depuis l'onglet 'Personnaliser', vous pouvez modifier votre formulaire Elementor'Apparence', 'Gestion des files d'attente', 'Horaire', 'Paramètres du son', etc avec facilité.

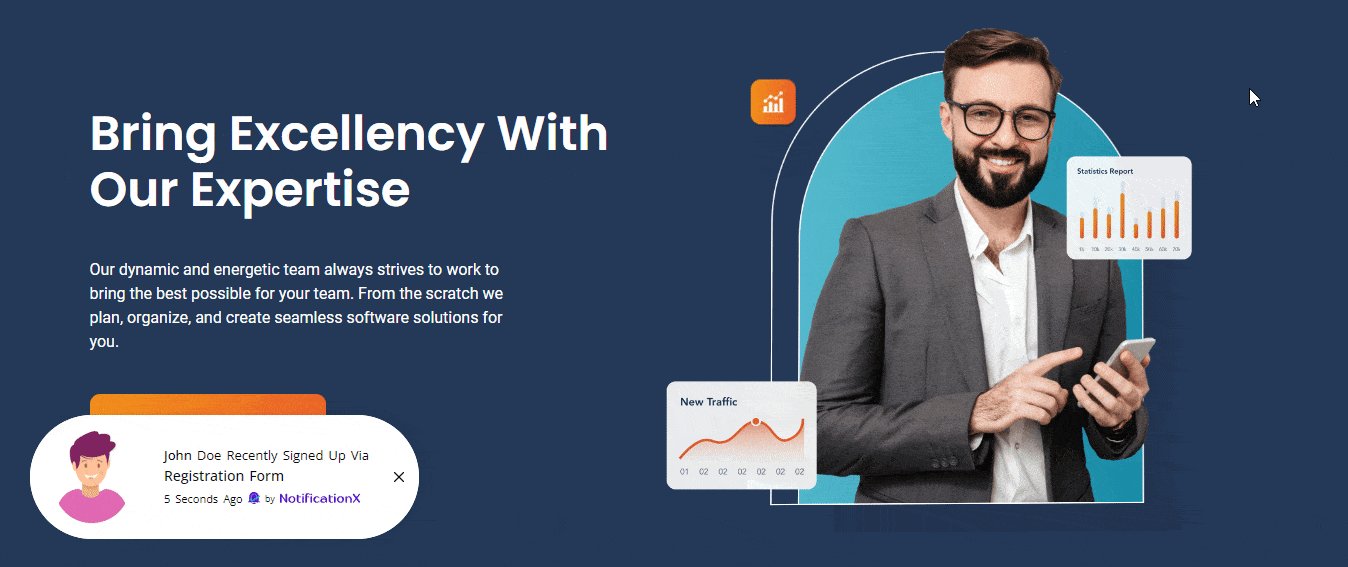
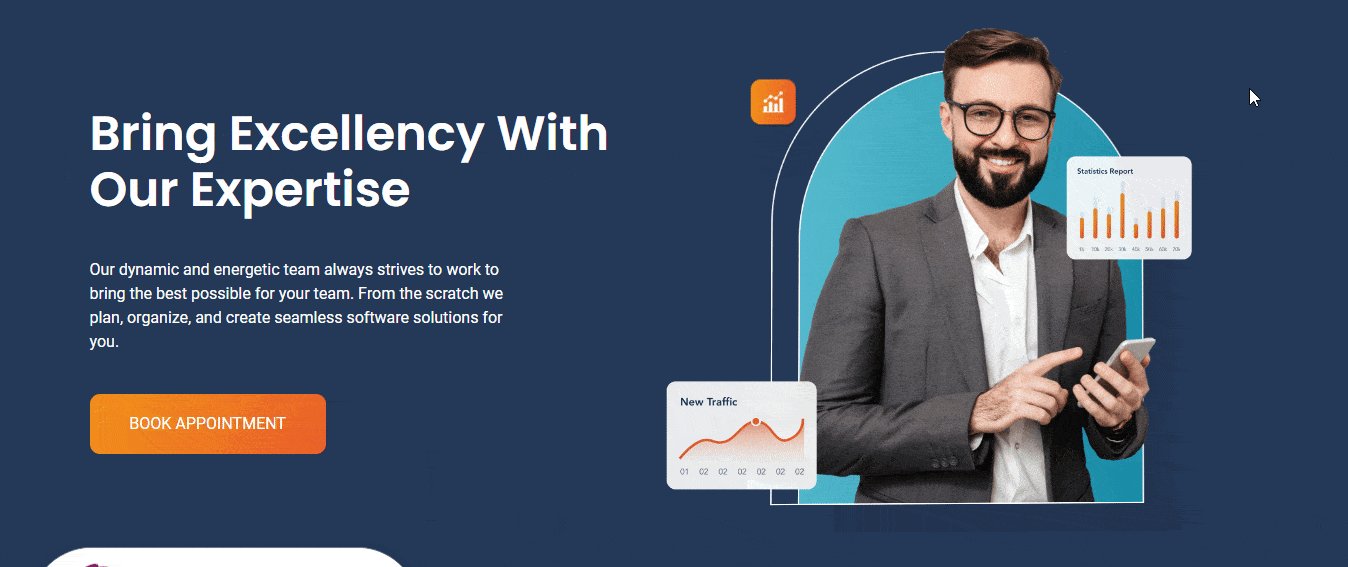
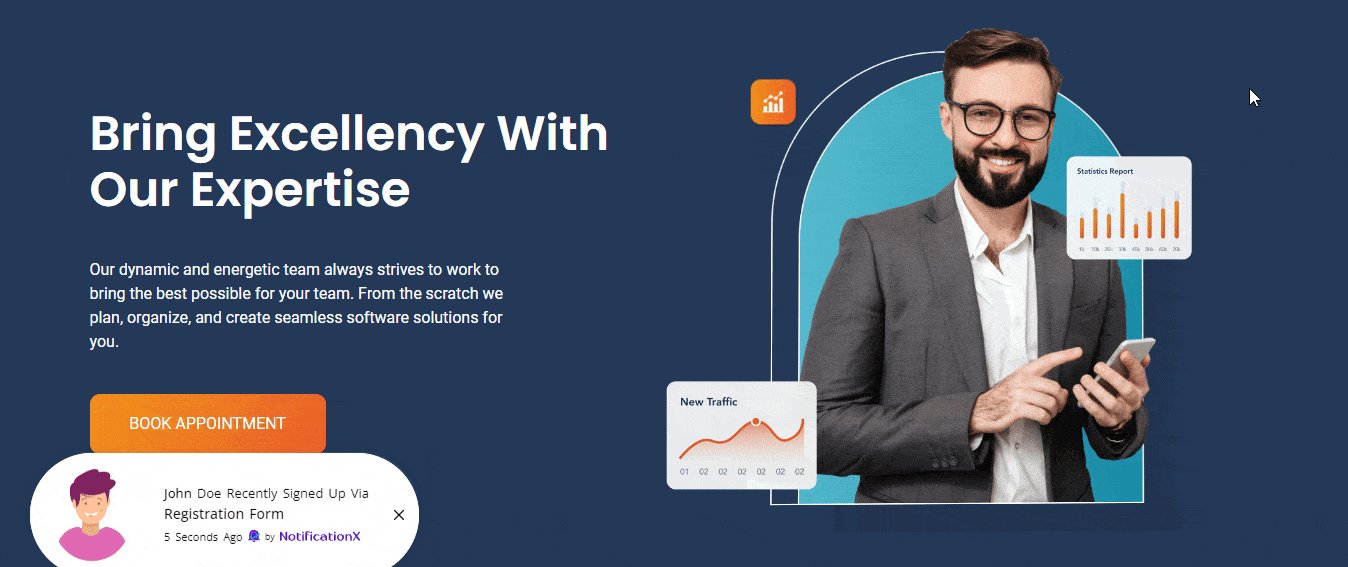
Résultat final #
En suivant ces étapes mentionnées et en modifiant un peu plus, voici comment vous pouvez afficher un, plusieurs, Alertes de soumission Elementor utilisant NotificationX.

Si vous rencontrez des problèmes ou avez besoin d'aide supplémentaire, n'hésitez pas à contacter notre Équipe de soutien.






