Con NotificaciónX, puede mostrar fácilmente una ventana emergente fascinante de notificaciones de comentarios de WordPress en su sitio web de WordPress para influir en ellos para que hagan comentarios mientras otros lo hacen. Comentarios de WordPress emergente le permite mostrar los comentarios recientes realizados por los usuarios en sus publicaciones como una notificación emergente en su sitio web.
Para obtener una descripción general detallada de cómo funcionan las pestañas Quick Builder, puede revisa esta documentación.
Paso 1: agregar una nueva notificación #
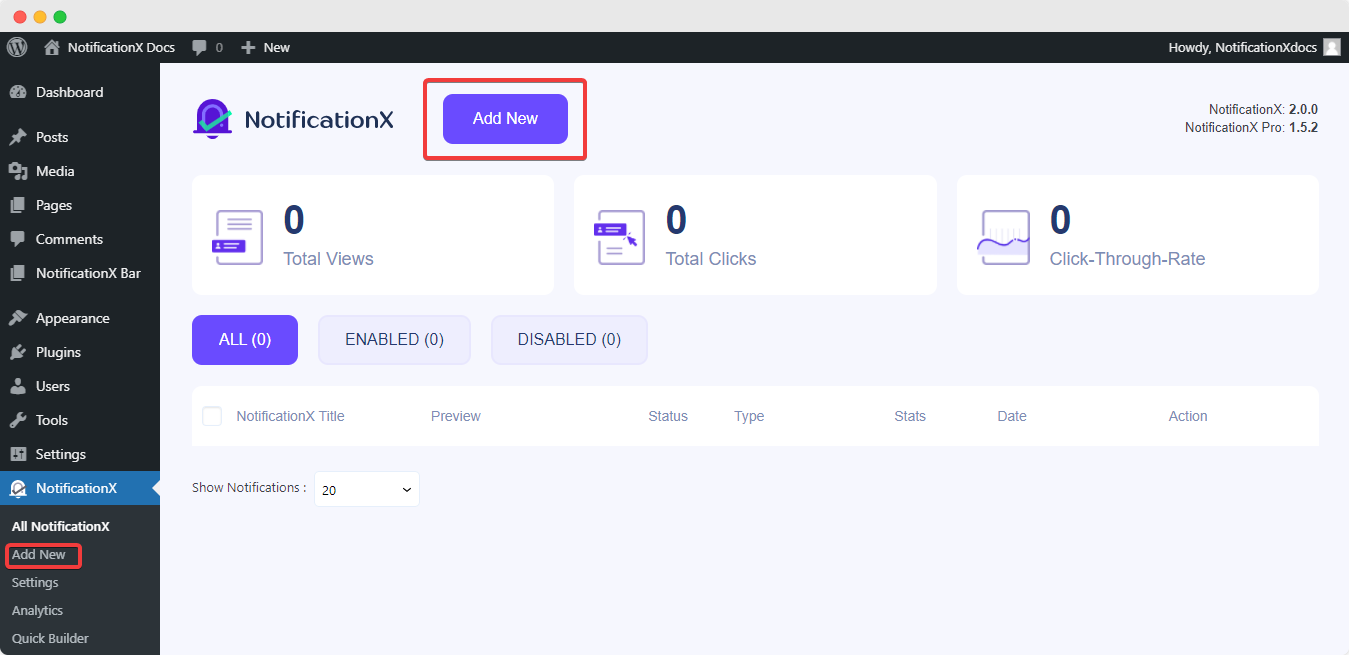
Vaya a su Panel de WordPress y navegue hasta wp-admin -> NotificationX -> Todos los NotificationX. Luego, justo en la parte superior, haga clic en 'Agregar nuevo'. O también puede simplemente ir a la pestaña 'Agregar nuevo' de la barra lateral.

Paso 2: elige una fuente #
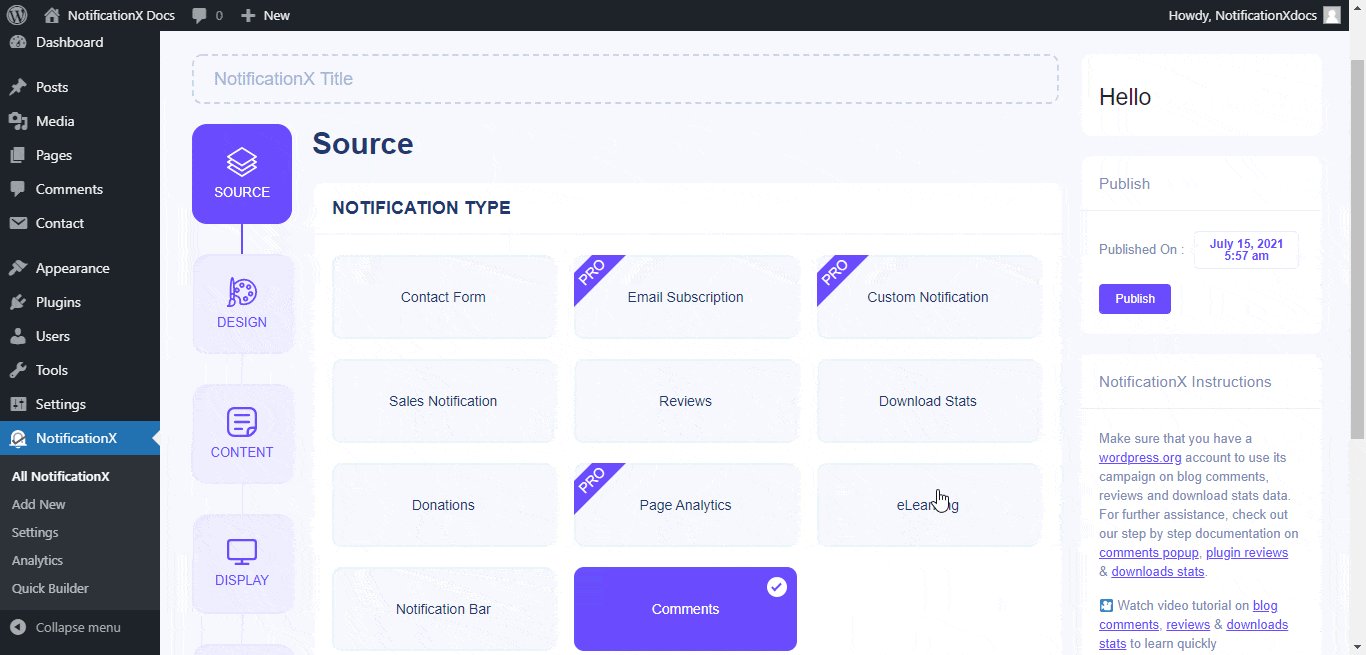
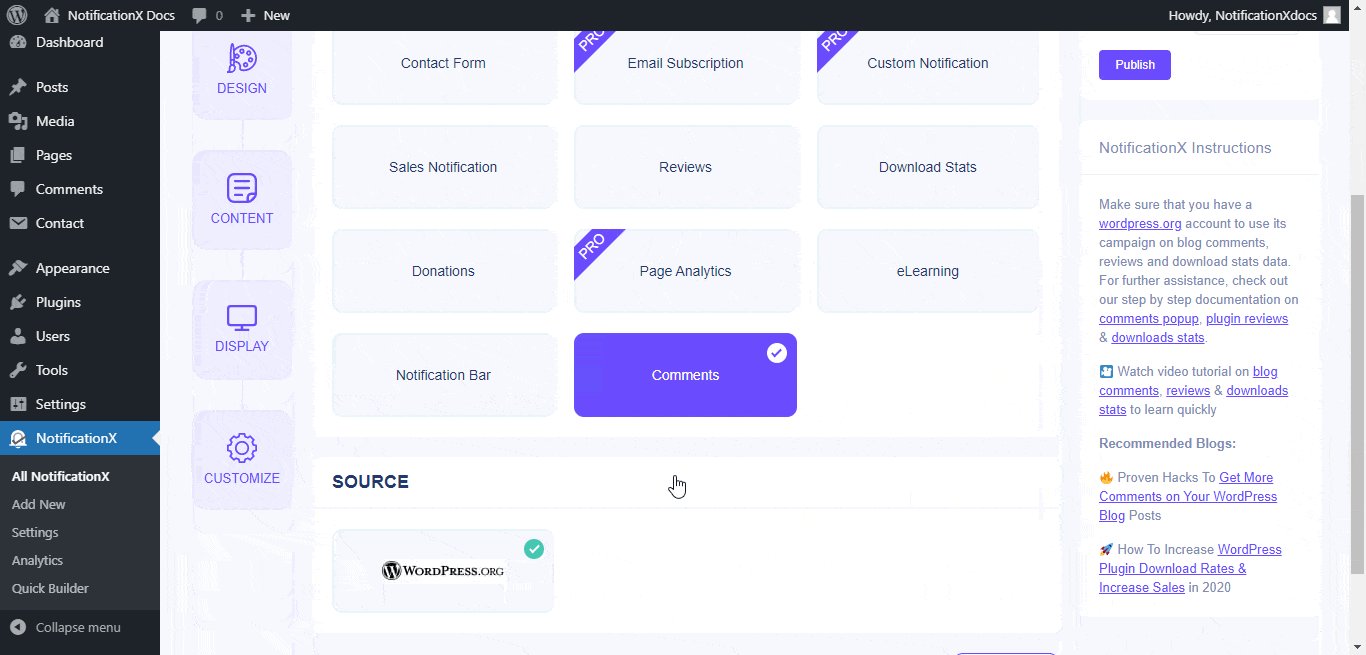
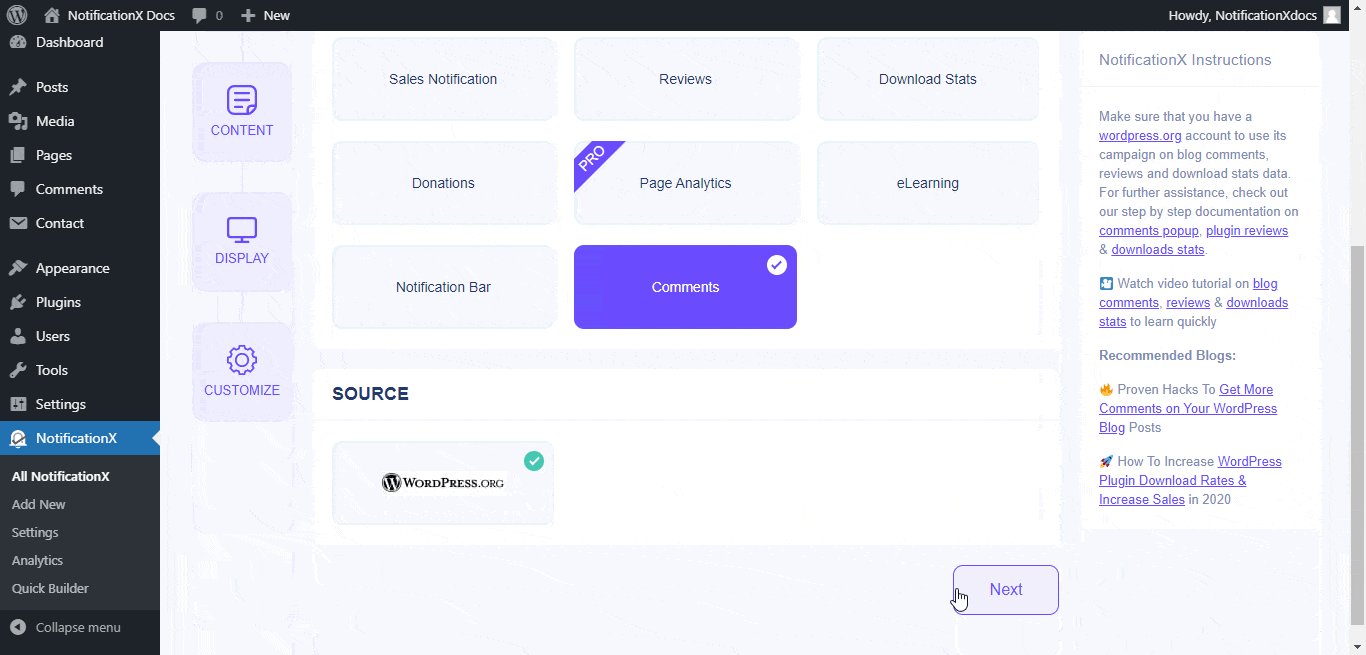
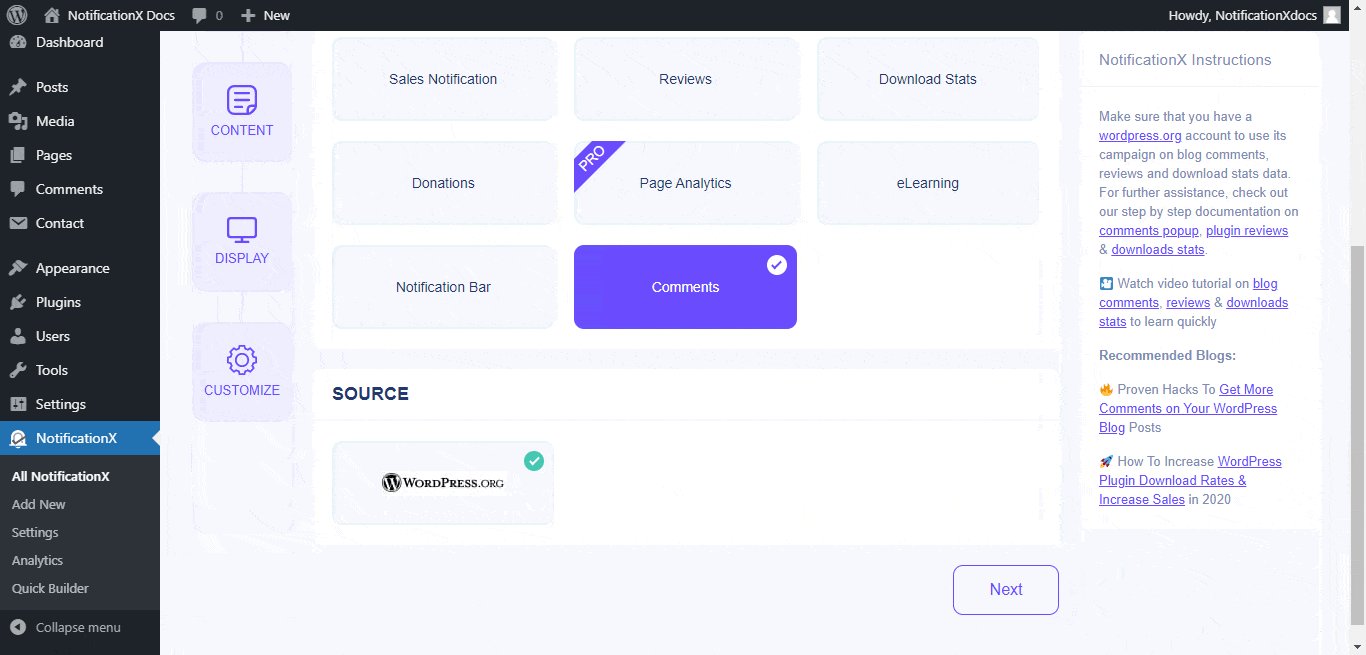
Una vez que haya terminado con el paso 1, será redirigido a 'Fuente' Página de pestañas de NotificationX. Para mostrar ventanas emergentes de comentarios de WordPress, elija 'Comentarios' como el tipo de notificación que desee y seleccione 'WordPress'como el tipo de fuente para la alerta de notificación. Luego haga clic en el 'próximo' Botón.

Paso 3: elige un tema de diseño #
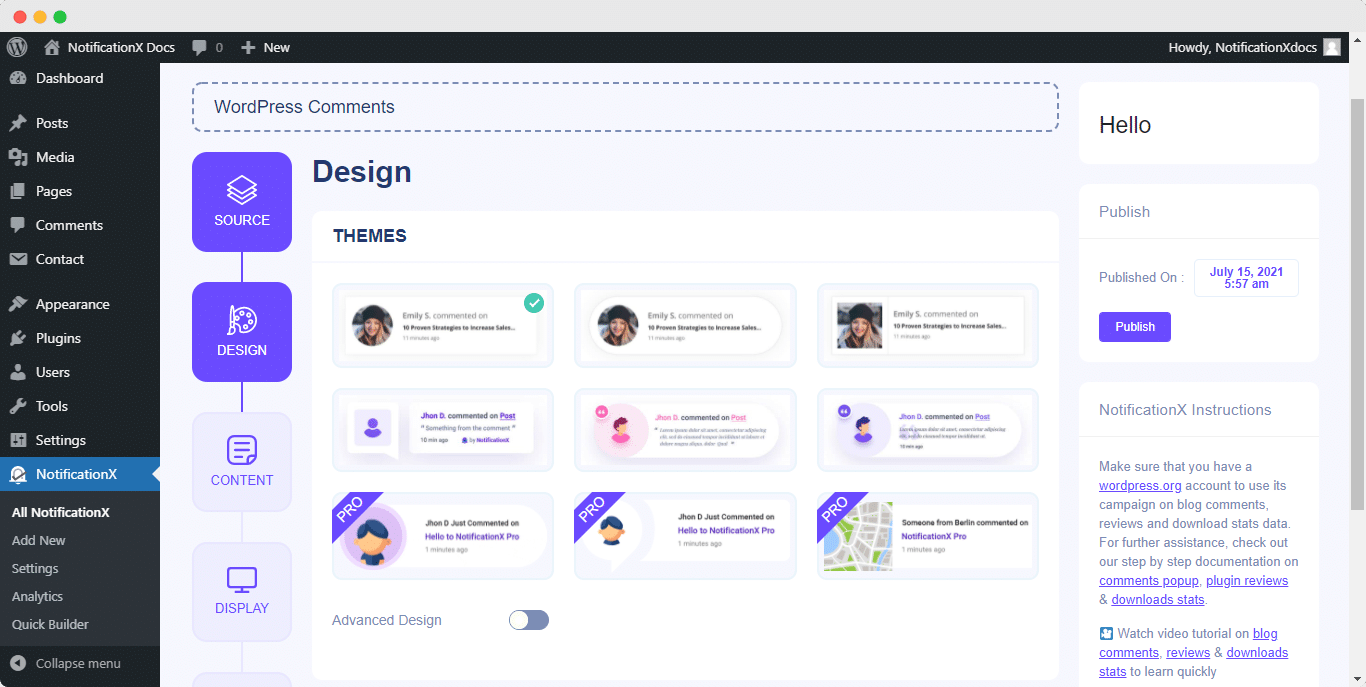
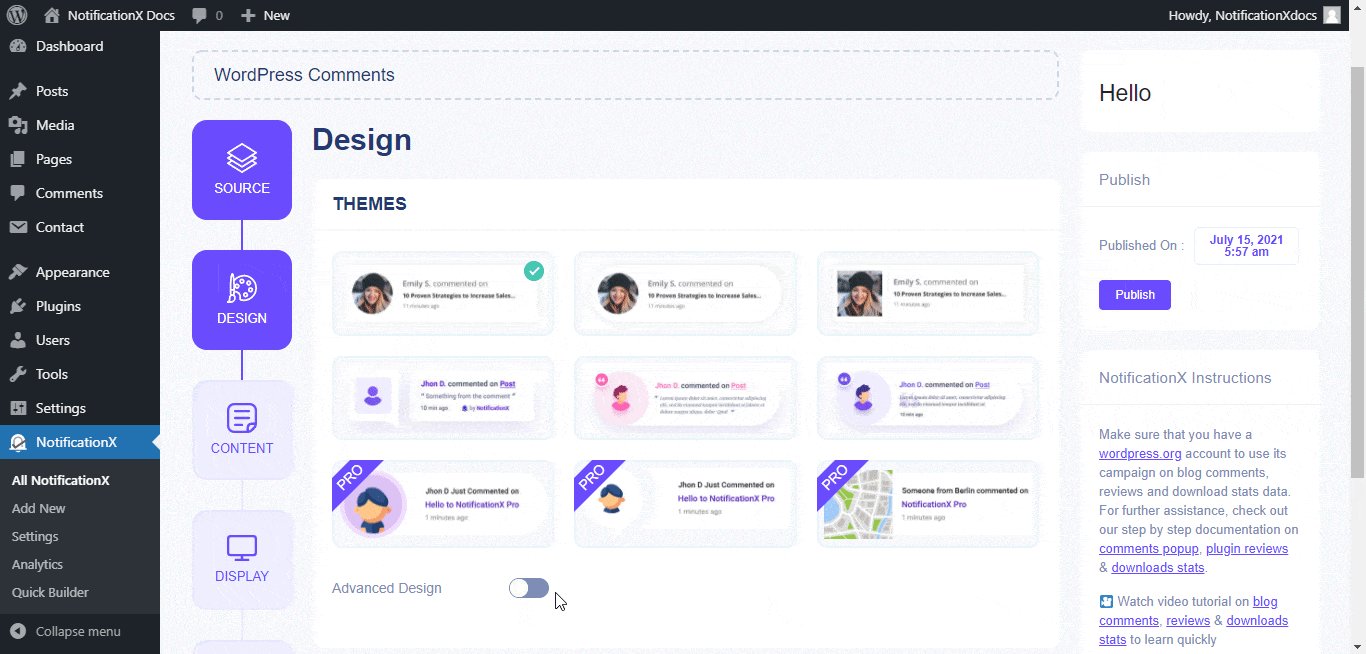
Desde el 'Diseño' pestaña, puede elegir un diseño y también tener la flexibilidad de usar el 'Diseño avanzado'opción para personalizarlo según sus preferencias. Puede seleccionar cualquier diseño de la 'Temas', y así es como el'WordPress Comentarios'se mostrará la notificación en su sitio web.

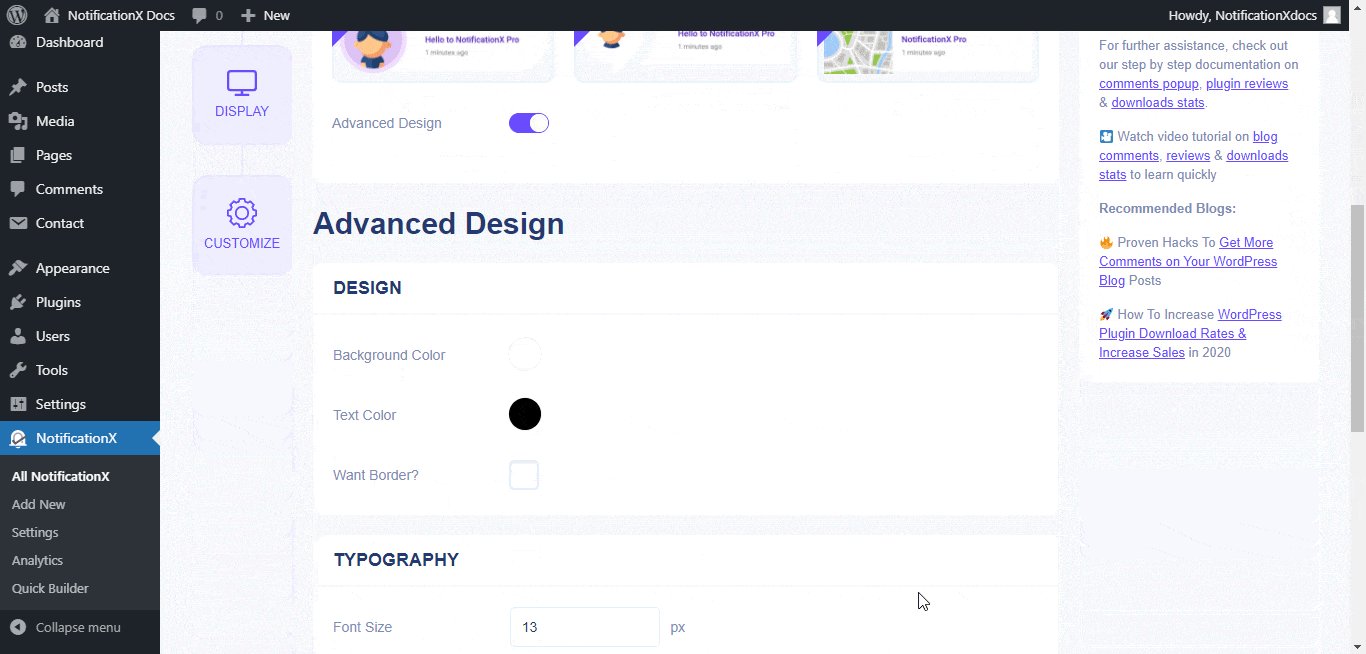
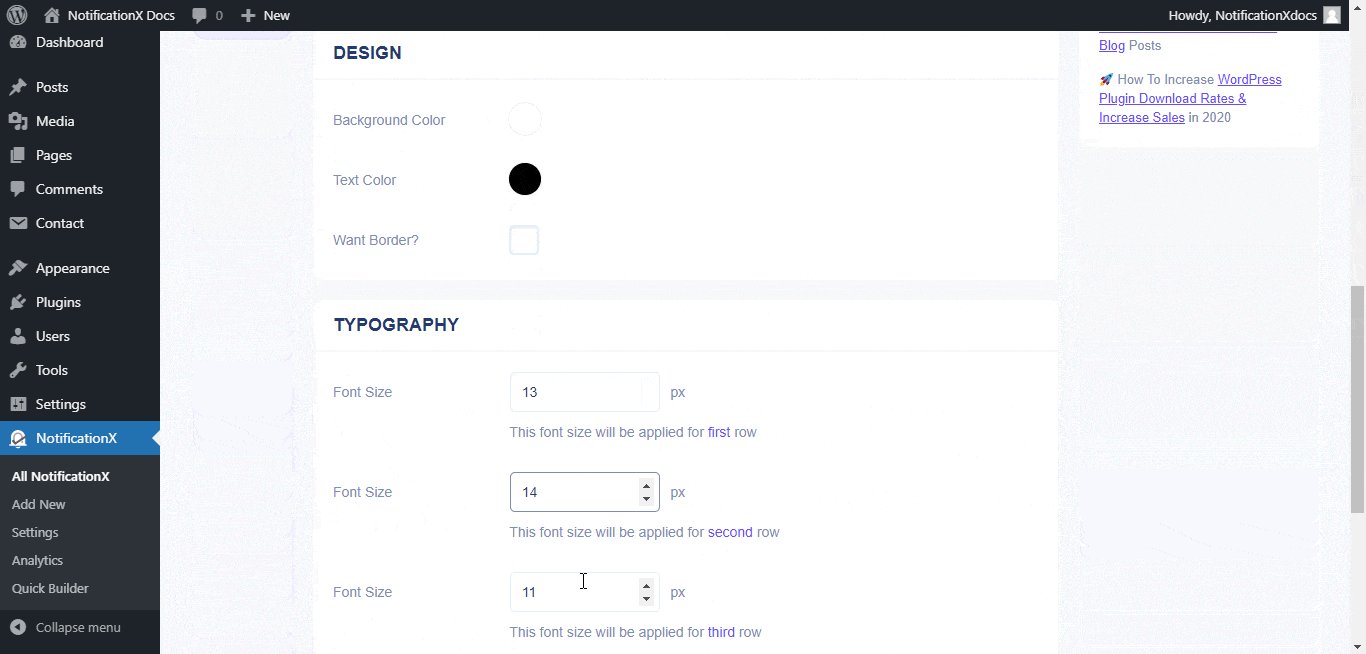
A continuación, puede alternar para habilitar el 'Diseños avanzados'y modifique su tema o diseño elegido personalizándolo según sea necesario. Podrá agregar fácilmente estilo a su diseño, apariencia de imagen y tipografía. Puede agregar color de fondo o texto para la ventana emergente de notificación. Además, también puede agregar un borde y agregarle estilo.
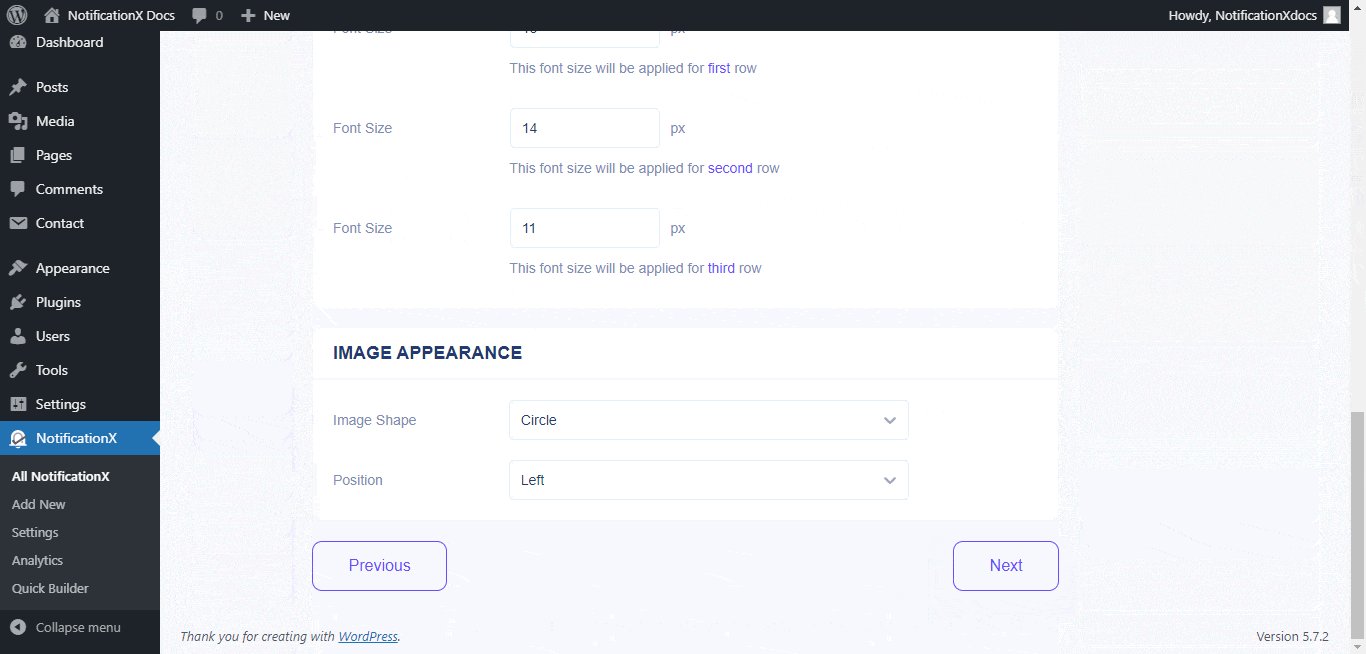
'Apariencia de imagen' La sección le permite cambiar la 'Forma de la imagen' a uno de estos tres: Redondeado, Círculo y Cuadrado. También puede utilizar el menú desplegable 'Posición' para cambiar la posición de la imagen: Izquierda o Derecha. La ventana emergente de comentarios consta de tres filas. Desde el 'Tipografía', también puede cambiar el Tamaño de fuente para cada fila.

Paso 4: configurar el contenido de la plantilla #
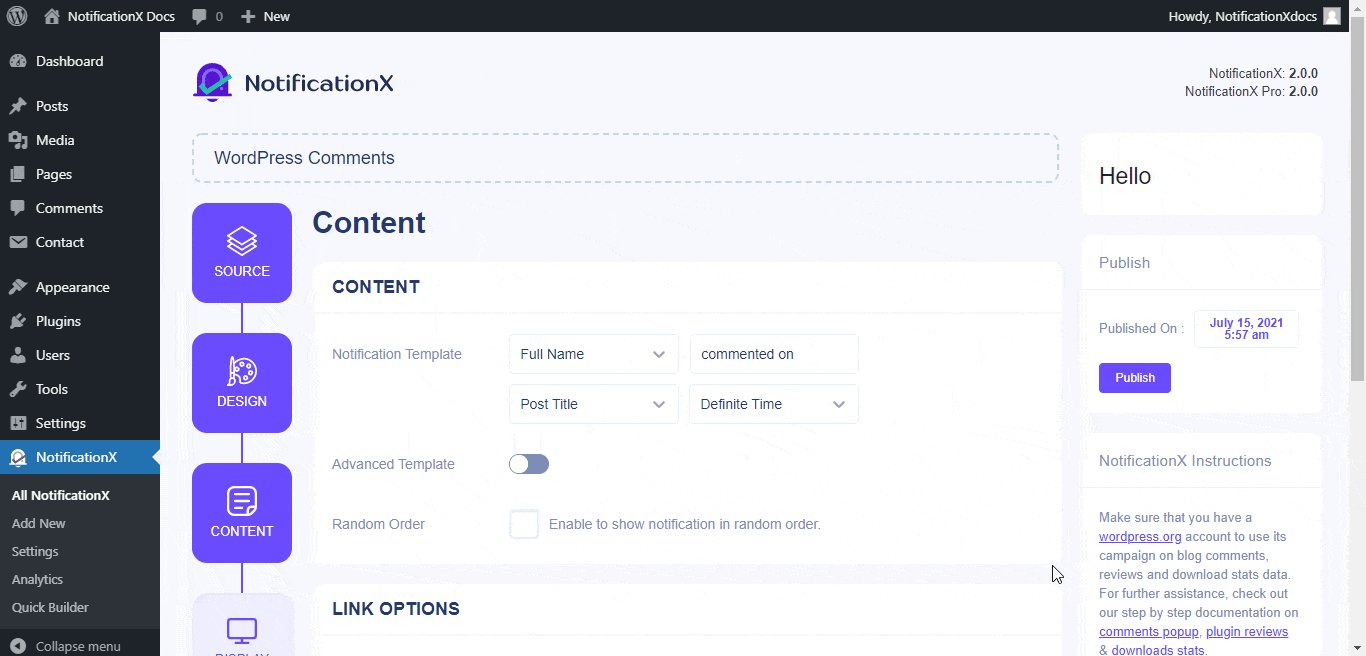
Luego será redirigido a 'Contenido' pestaña desde donde puede modificar su 'Plantilla de notificación' y agregar su texto de contenido preferido.
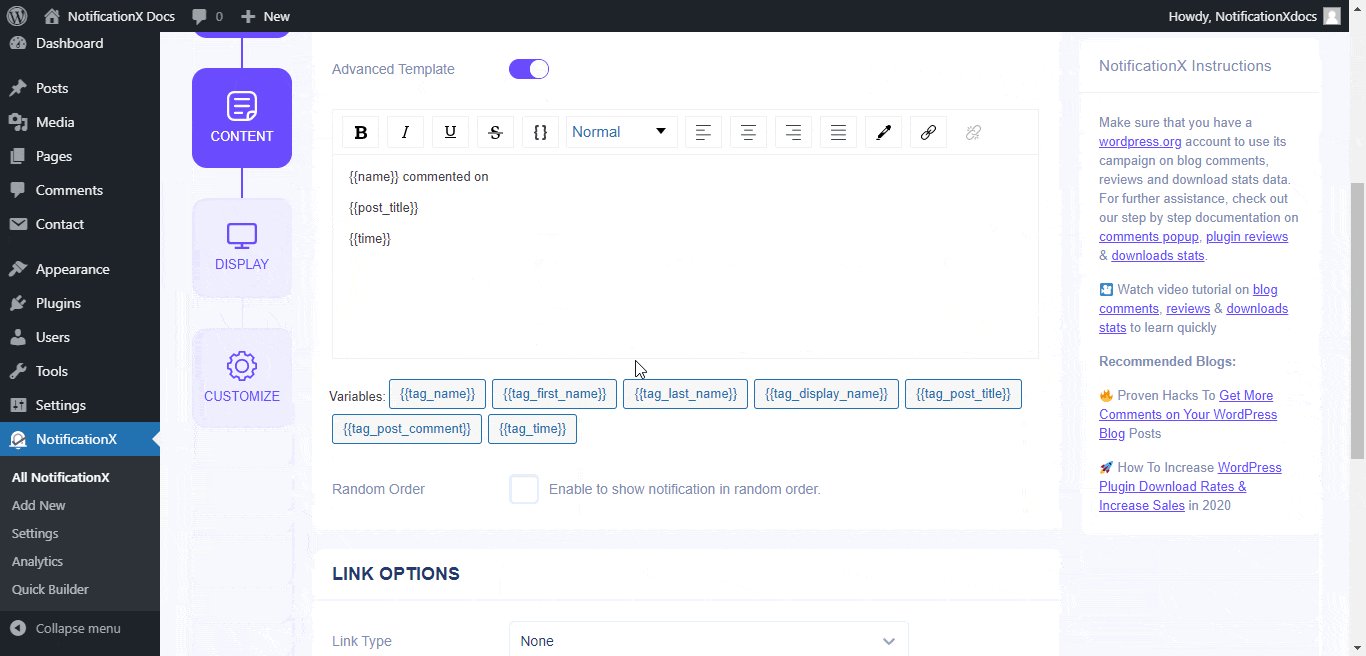
NotificationX ofrece 'Plantilla de notificación' para su contenido. Puede seguir adelante y elegir fácilmente sus variables preferidas. Estas variables ayudan a mostrar el nombre del usuario que ha comentado una página / publicación específica en un intervalo de tiempo determinado. Además, también puede agregar su propio texto que aparecerá en la ventana emergente de notificación usando 'Plantillas avanzadas'.

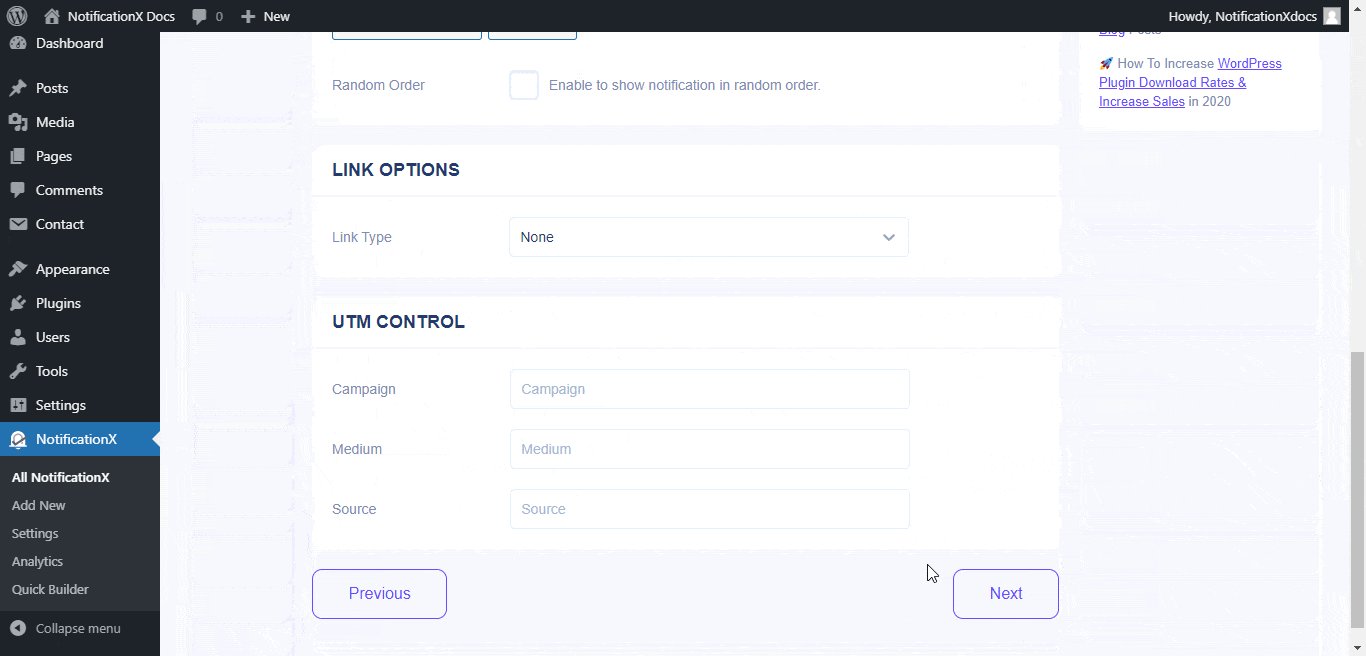
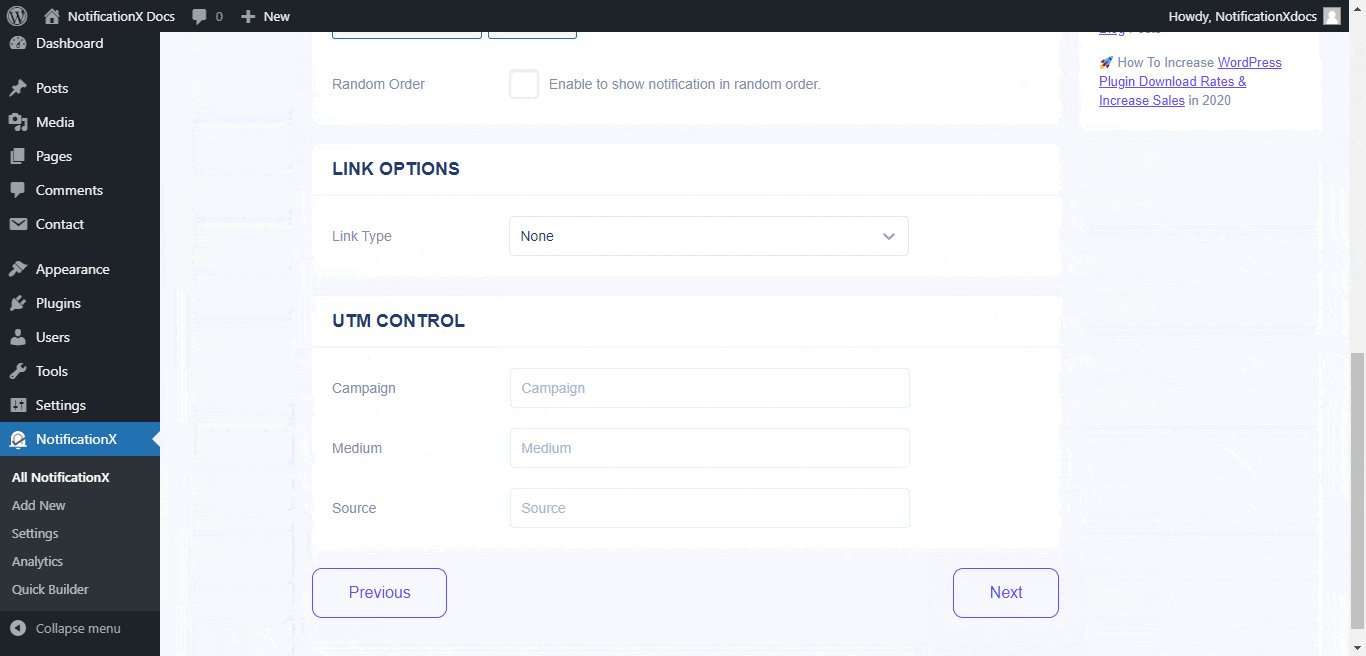
Incluso puedes agregar diferentes tipos de enlaces y realizar un seguimiento de los distintos tipos de campañas a través de NotificationX también. 'Control UTM' le permite agregar 'Campaña', 'Medio' y 'Fuente' a su ventana emergente de notificación.
Paso 5: ajustar las opciones de visualización #
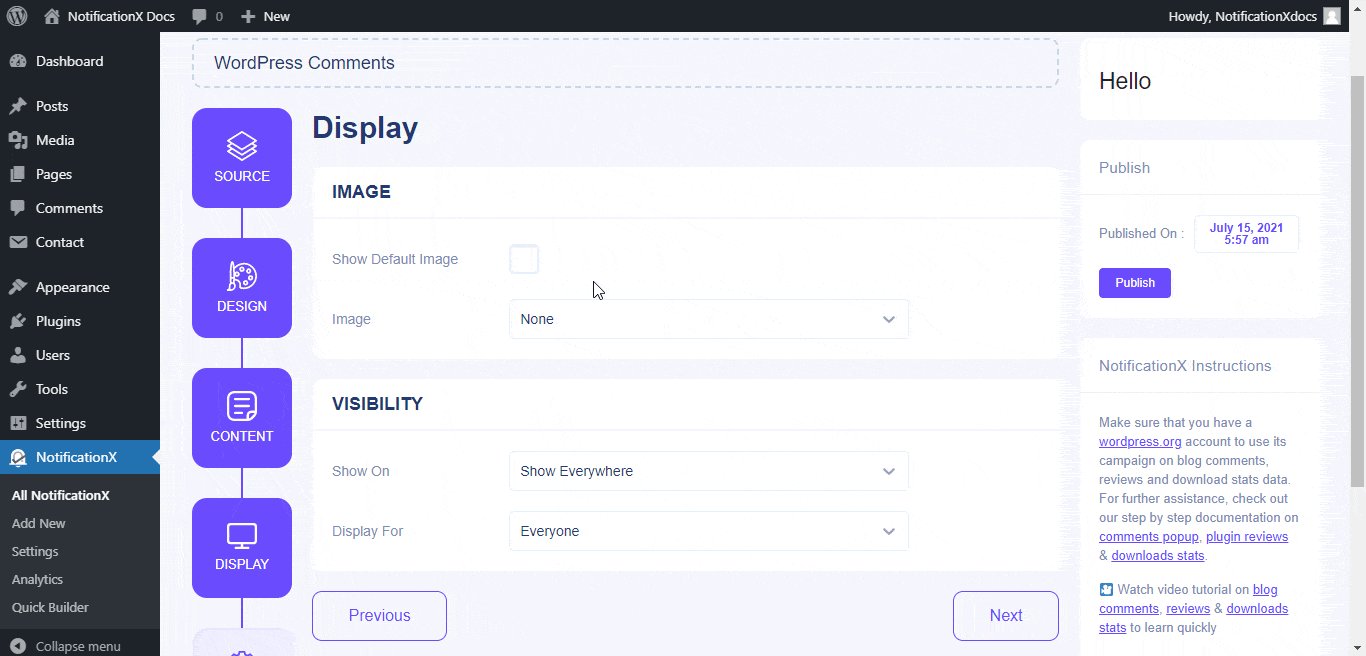
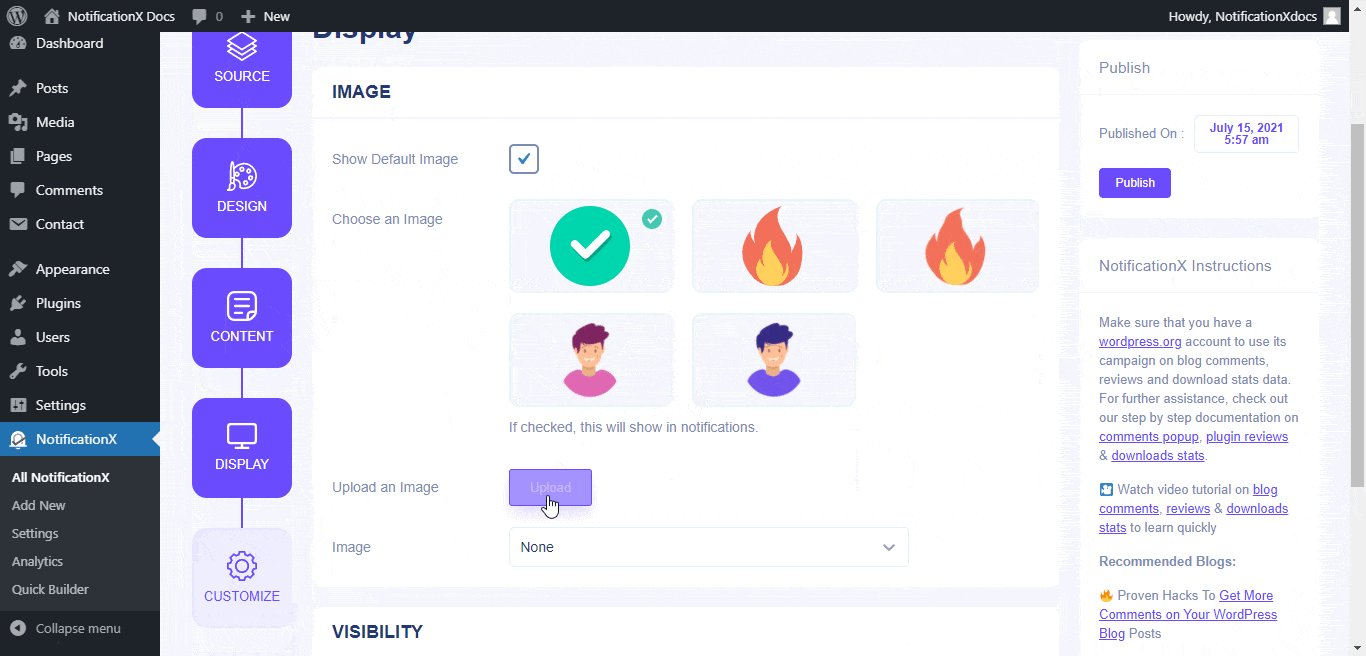
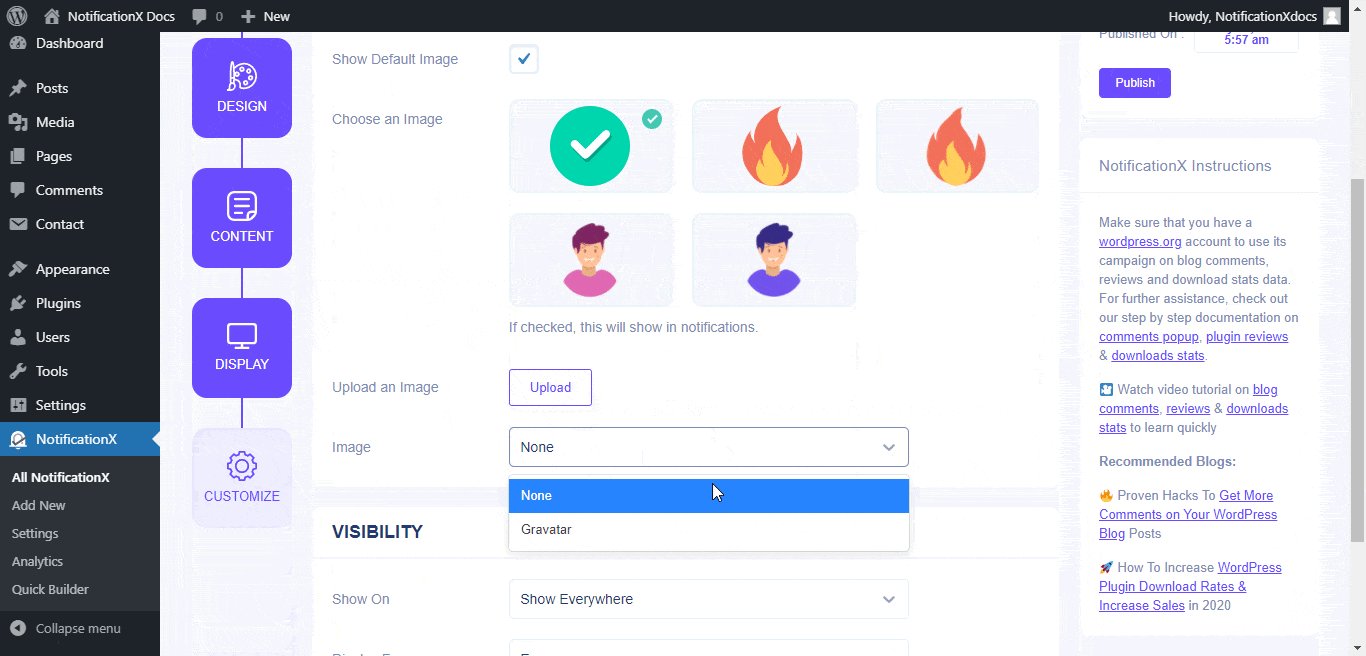
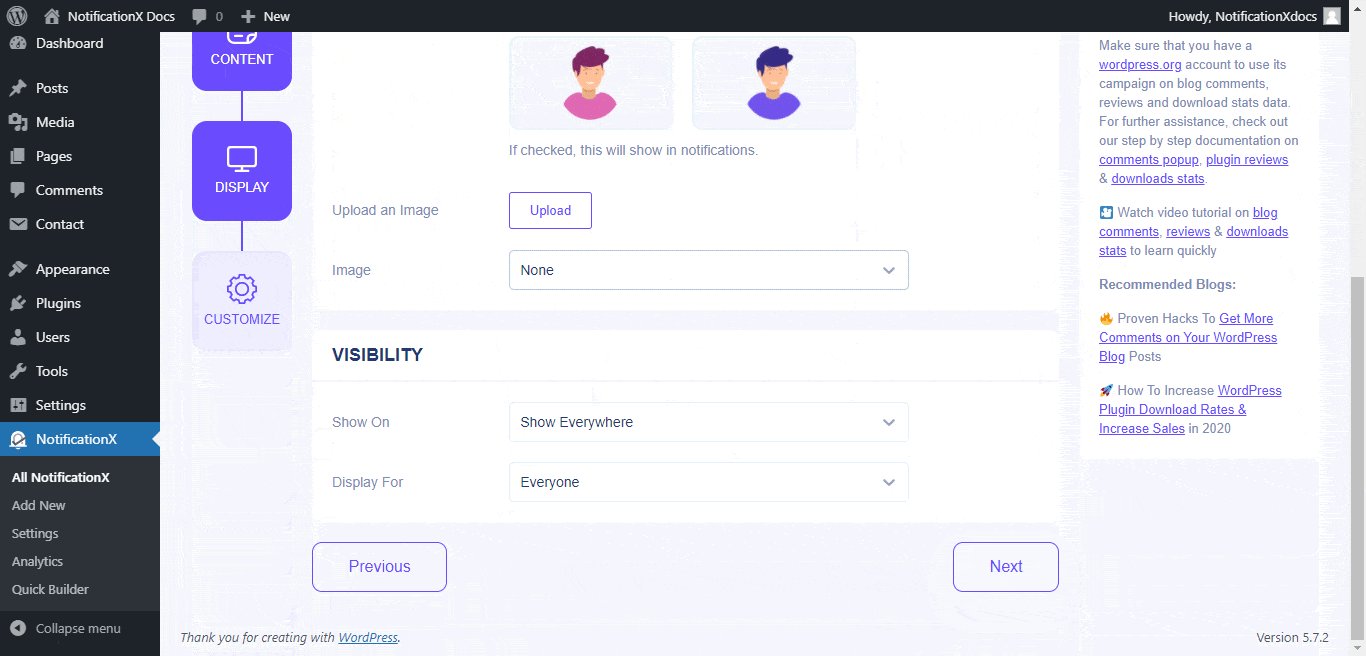
En el 'Monitor' pestaña, hay dos secciones disponibles: Imagen y Visibilidad. Desde la sección 'Imagen', puede usar la casilla de verificación para mostrar la imagen predeterminada o un avatar en la ventana emergente de notificación. Si los usuarios no tienen ningún 'Avatar' configurado en su perfil, simplemente puede mostrar la imagen 'Predeterminada' seleccionando la casilla de verificación 'Imagen predeterminada'. Siempre que los usuarios tengan avatares, al marcar la opción 'Mostrar Gravatar', podrá ver el 'Avatar' de los usuarios que han realizado comentarios.

Desde el 'Visibilidad' sección, puede configurar las páginas donde desea mostrar la notificación de comentarios. También tiene la opción de restringir la ventana emergente de notificación en función de ciertos roles de usuario: Siempre, Iniciar sesión y Cerrar sesión.
Por defecto, 'Mostrar en' está configurado en 'Mostrar en todas partes' como resultado, la notificación de comentarios se mostrará en cada página de su sitio web. Por otro lado, también puede especificar las páginas donde desea mostrar u ocultar la ventana emergente 'Comentarios'. Después de hacer clic en el 'próximo', será redirigido al 'Personalizar' lengüeta.
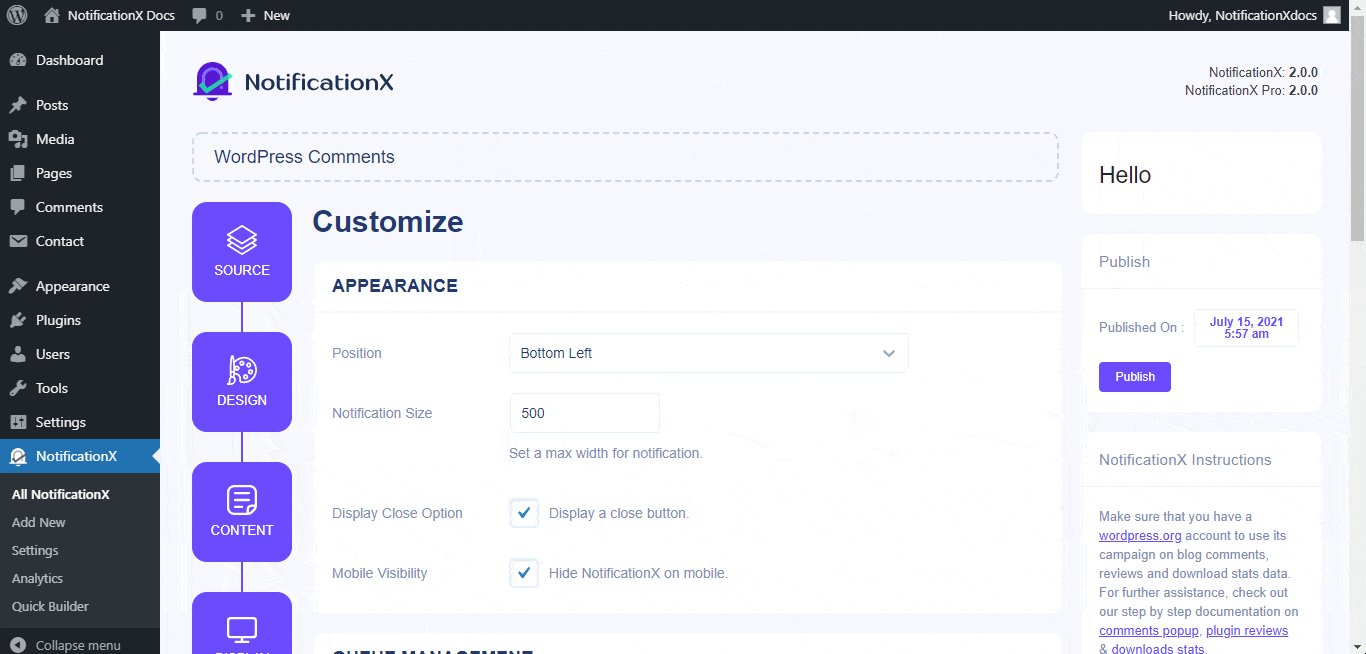
Paso 6: Configurar la apariencia #
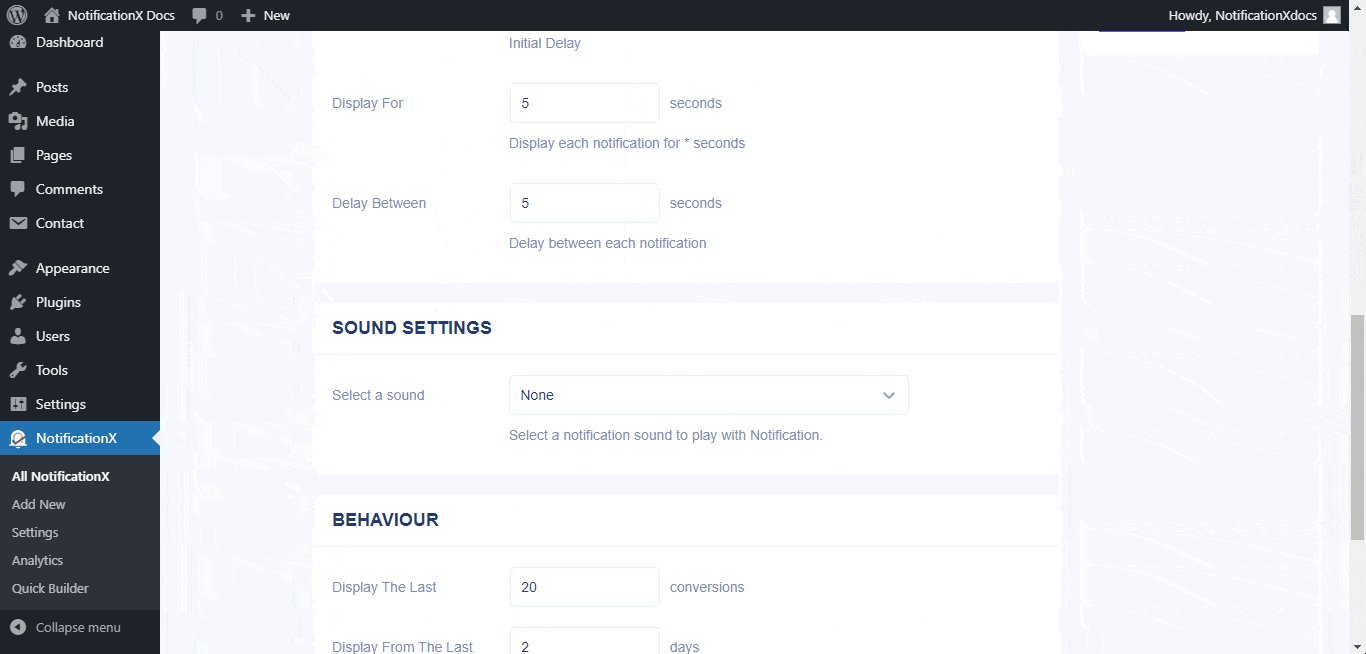
Bajo la 'Personalizar' pestaña, encontrará cuatro secciones separadas: Apariencia, Tiempo, Comportamiento y Configuración de sonido. Desde el 'Apariencia', puede establecer la posición en la que desea mostrar la notificación de Comentarios. Puede establecer la posición de la ventana emergente Comentarios en la parte inferior izquierda o en la parte inferior derecha de su sitio web.

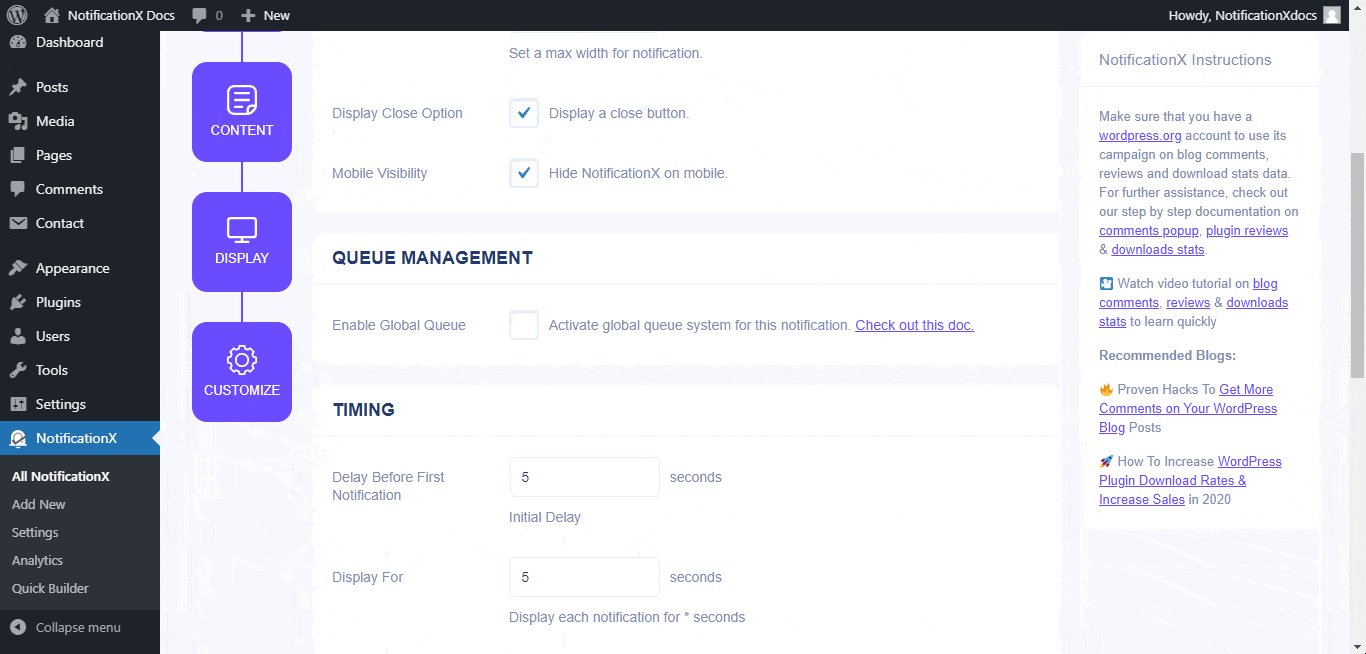
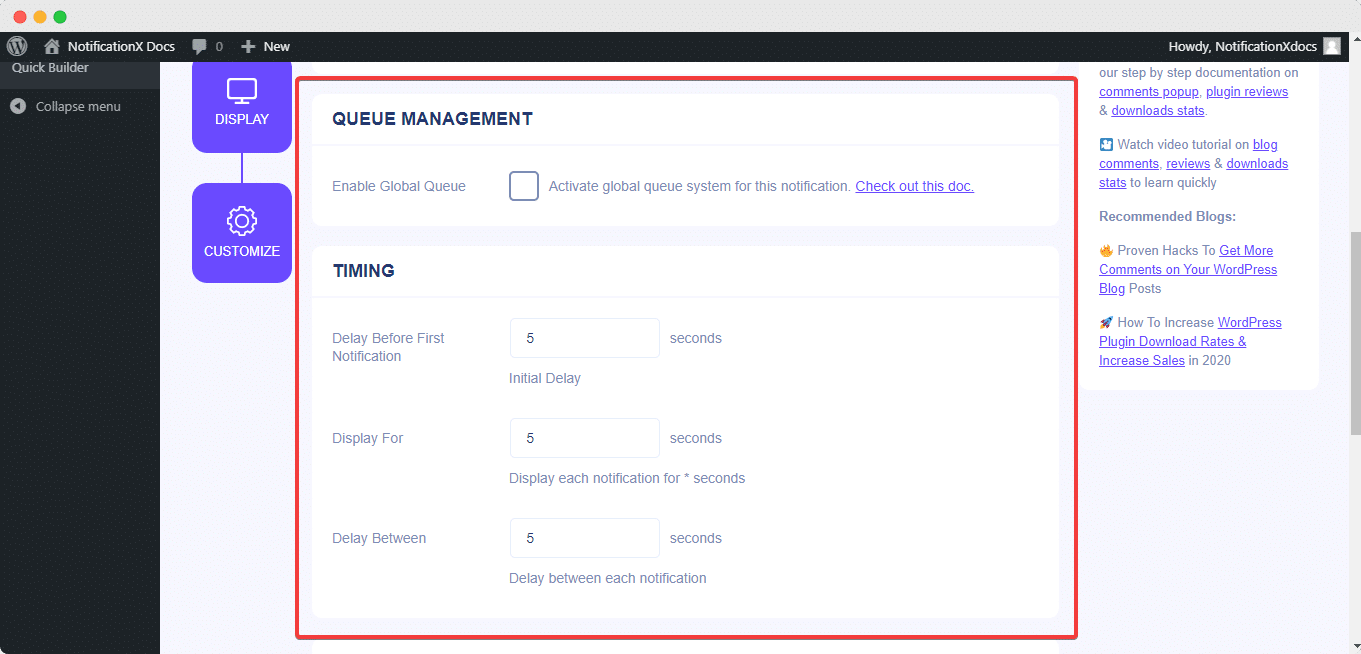
Además, también tiene la libertad de establecer el tiempo para las opciones 'Inicial', 'Mostrar para' y 'Retraso entre' según sus preferencias desde 'Sincronización' sección. Puede establecer una hora inicial después de la cual aparecerá su notificación de 'Comentarios'. Por defecto, se establece en 5 segundos.
También puede establecer un límite de tiempo para el tiempo que desea que se muestre cada ventana emergente de notificación modificando el campo 'Mostrar para'. Para elegir un intervalo de tiempo entre dos notificaciones de Revisión, simplemente configure el tiempo en el campo 'Mostrar entre'. O, si desea mostrar varios tipos de notificaciones, simplemente puede activar el 'Gestión de colas global'opción usando NotificationX PRO.

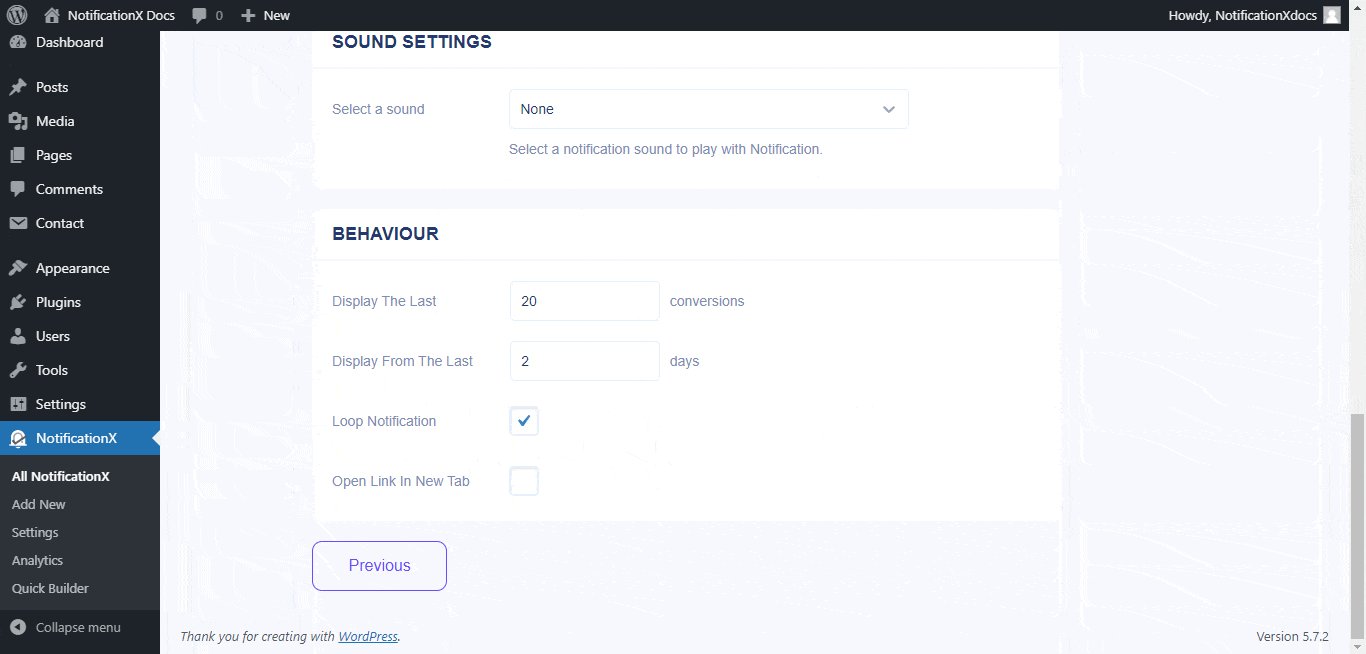
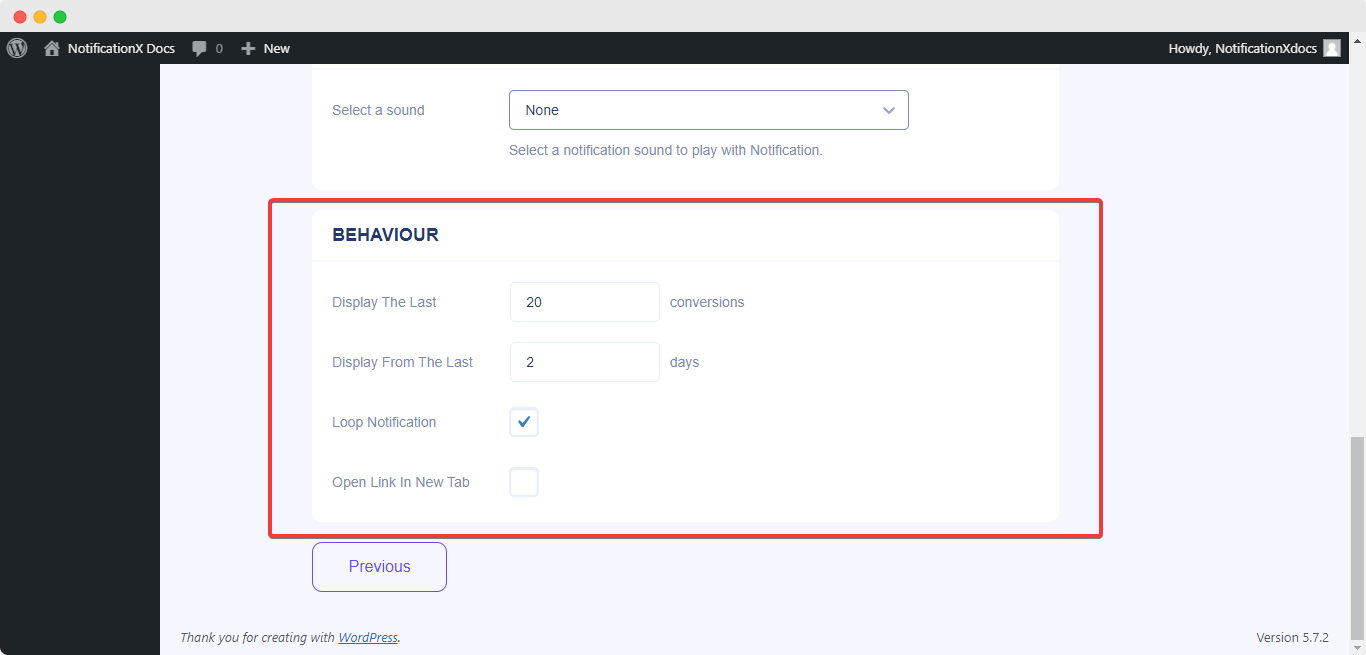
Desde el 'Comportamiento' sección, puede optar por mostrar el número de comentarios realizados durante determinados días anteriores. Al marcar la casilla 'Notificación de bucle', la ventana emergente de notificación seguirá mostrándose. También puede desactivar esto. Ademas tu puedes habilitar alertas de sonido para las ventanas emergentes de notificación de comentarios también.

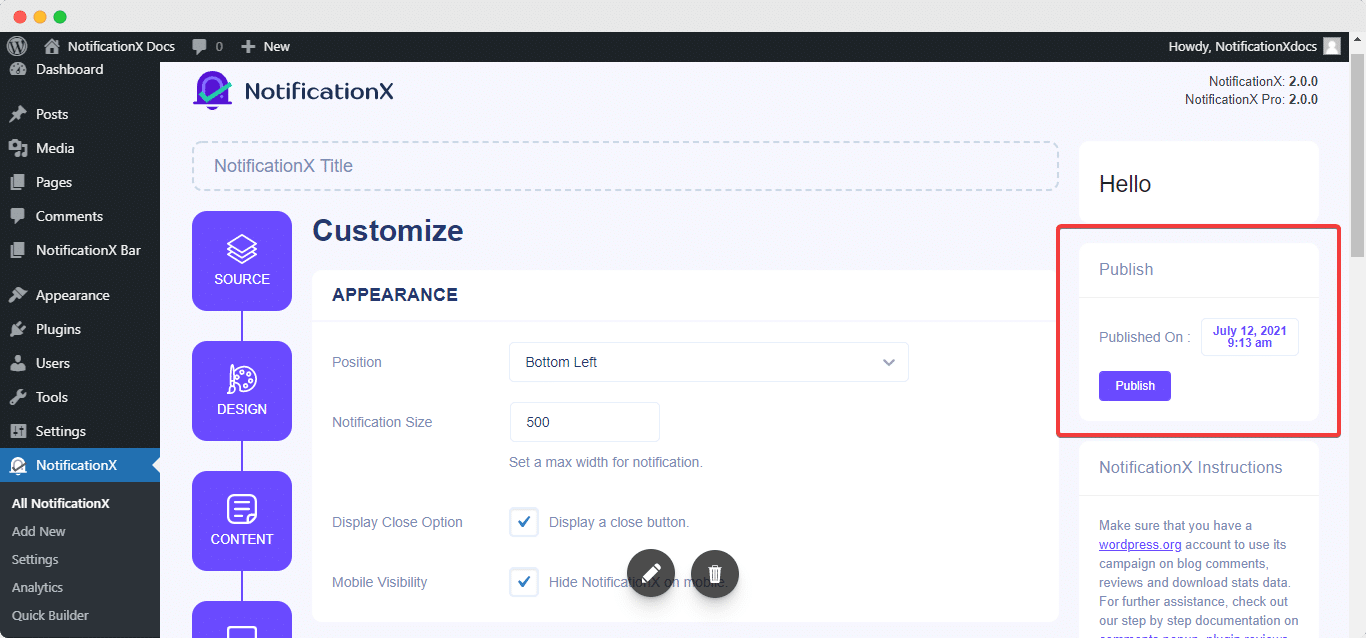
Paso 7: publique su notificación
Después de completar el paso 6, haga clic en el 'Publicar' botón. Como resultado, el 'Comentarios de WordPress' La ventana emergente se creará correctamente.

Siguiendo estos pasos mencionados y un poco más de modificación y estilo, su resultado final se vería así.

Así es como puede diseñar y mostrar fácilmente un atractivo Comentarios de WordPress emergente en su sitio web usando NotificationX.
Si tiene algún problema o tiene alguna consulta, puede contacta con nuestro equipo de soporte.






